How to Create Structured Data Markup for Rich Snippets
Structured data has become to be one of the biggest things for search. Since Schema.org was launched in 2011 by the search giants Google, Bing, Yahoo, and Yandex as an initiative to create a common set of schemas for the web, there have been tons of improvements in the database.
Through time, the number of websites using structured data is small even though the advantages of it are clear. Google and other search engines have made ways to better track data and advocate the use of it.
Specifically, Google made better use of structured data through Rich Snippets to optimize the appearance of search results.
What are Rich Snippets?
The structured data markup that is placed in a webpage allows Google and other search engines better understand the content of a page. This results to “Rich Snippets” or “Rich Results”. These are search results that have extra information based on the structured data of a webpage. This adds extra interaction for the user.
The list of schemas in schema.org consists of 614 types, 906 properties, and 114 enumeration values – and that is a lot. With hundreds of schemas in the vocabulary, Google has picked out a few types that are eligible for rich snippets.
As of this writing, Google supports the following types of rich snippets:
-
Article
-
Breadcrumb
-
Book
-
Carousel
-
Corporate contact
-
Course
-
Critic Review
-
Dataset
-
Employer Aggregate Rating
-
Event
-
Fact Check
-
FAQ Page
-
How-to
-
Job Posting
-
Livestream
-
Local Business
-
Logo
-
Media
-
Occupation
-
Product
-
Q&A Page
-
Recipe
-
Review Snippet
-
Sitelinks Searchbox
-
Social Profile
-
Software App
-
Speakable
-
Subscription and paywalled content
-
Top Place list
-
Video
Why Is it Important to SEO?
Rich snippets make normal search results a lot more attractive and interactive for users. It gives users a “taste” of how your actual page content looks like which makes them more likely to click.
Structured data is NOT a direct ranking factor. Google had plans of making it one, but in 2017, Google said they don’t want to depend on structured data to better understand the web.
However, since it helps understand the content of your website, it helps bots identify the relevance of your page and rank it for the right terms. Having structured data for rich results could also slightly increase your Click Through Rate.
How to Create Structured Data Markup
Even though it’s not a direct ranking factor, adding structured data to your pages and optimizing it for rich snippets is undoubtedly helpful. It can be quite intimidating for non-web developers, but Google has made a lot of resources for webmasters to make it easier to understand.
Structured data can be used in different encodings, RDFa, Microdata, JSON-LD, etc. Take note that Google’s preferred type is JSON-LD.
Use Google’s Structured Data Reference
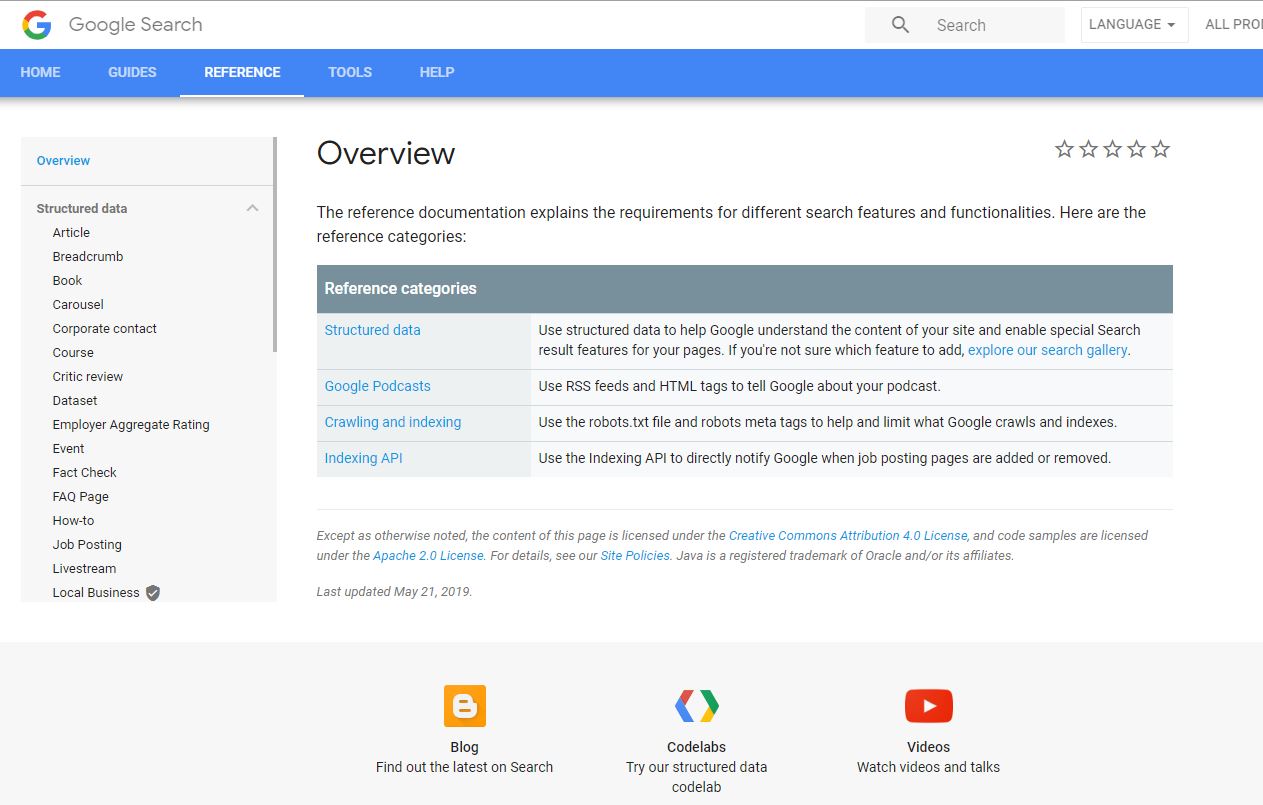
In the Google Developers website, there is a reference for all structured data types that are eligible for rich results.
If you have a page that fits any of these structured data types, click on it to see a guide about it. It will show you a short introduction about the structured data type, an example of the markup, a few content guidelines, and the structured data type definitions.
After reading what’s it all about, click on the “See Markup” button under examples and it will redirect you either to the Rich Results Test Tool or Structured Data Tester Tool. It will show you a sample of a valid code. This specific code is for FAQ pages.
Edit the Code to Match your Content
After generating the code from Google’s reference, all you need to do is copy and paste it to a notepad or document to make it easier to make changes.
There’s not a lot of changes you have to do and the code is pretty straightforward. You could easily identify the information you have to include. For some cases like FAQs and How-Tos, the sample code might be too short. All you have to do is copy the exact section of codes where you need to add additional information.
Here’s a snippet of the FAQs markup I did:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “What are the operating hours?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “WorkPlays operates from 9:00am to 7:00pm during weekdays. We are closed on the weekends and during all public holidays.”
}
}, {
“@type”: “Question”,
“name”: “Is there a limit to the number of employees I can bring?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Yes, if you are renting the space as a group, you are only allowed up to 5 members in one room. This is to ensure that you can all work comfortable while making the most out of the available resources.”
}
}
</script>
Add the Markup to your Website
This is the hardest and trickiest part. It’s better if you give the code to your resident web developer and let them handle it. A mistake could screw up your website.
However, if you have to do it by yourself, you need to have an FTP (File Transfer Protocol) Access of your website, copy the code, and paste it in the header of the page. The HTML element should be visible on the page.
Test Codes for Validation and Errors
Once you’ve completed editing your structured data markup, it’s time to test it using Google’s tools to see if it’s valid or to check for errors. Google has two tools to check if the structured data markup that you made is valid. One is the Structured Data Testing Tool and the other is the Rich Results Test. I prefer using both.
Both tools allow you to check for errors but its easier to add quick edits or corrections to your code in the Structured Data Testing Tool while you could have a preview of how your page would look like in the search results in itself in the Rich Results Test.
The Structured Data Testing Tool also detects other types of schemas compared to the Rich Results Test that only tests structured data that is eligible for rich results.
How to Use the Structured Data Testing Tool
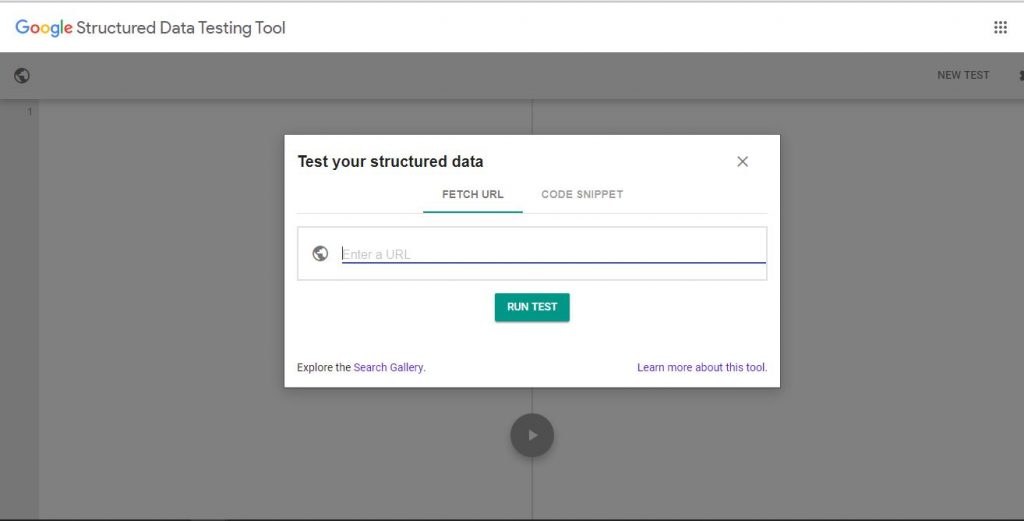
First, go to the testing tool here. It will give you an option to either automatically pull up the HTML code of a page or you manually copy and paste a code.
If you already applied the code, just copy and paste the URL and click run test. If not, try it out first in the Code Snippet Option. I usually use the Code Snippet first so I don’t have to re-apply it again in case there are errors.
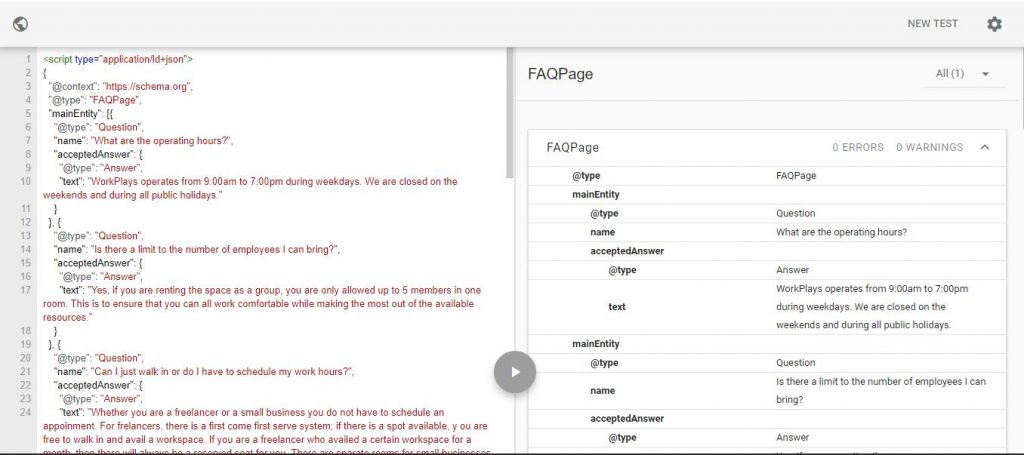
After you click on Run Test, in the left panel you will see your code where you could make quick edits while on the right panel you will see the structured data type your code is valid for as well as Errors and Warnings.
If there are errors in your code like missing commas or other elements, it will show you immediately the line where the error is on the left panel.
How to Use the Rich Snippet Test
Go to the Rich Snippet Test tool here. Just like the Structured Data Testing Tool, you also have the option to fetch the code of an existing page that has structured data or you could manually place the code yourself.
If you’re going to manually input the just the structured data code, I recommend adding an HTML code for Page Title and for another rich snippet valid structured data, add the URL to your images so you could get a preview of how your page would exactly look like in the search results.
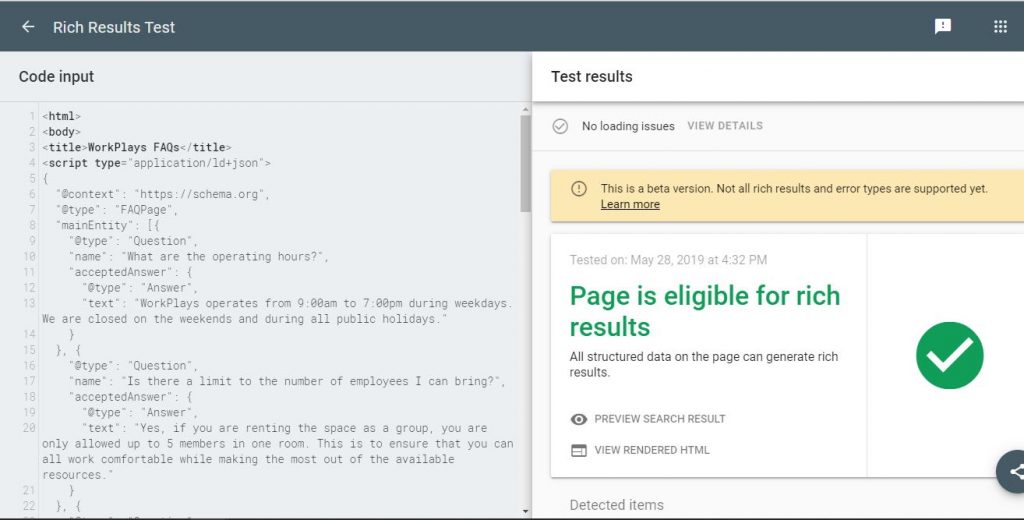
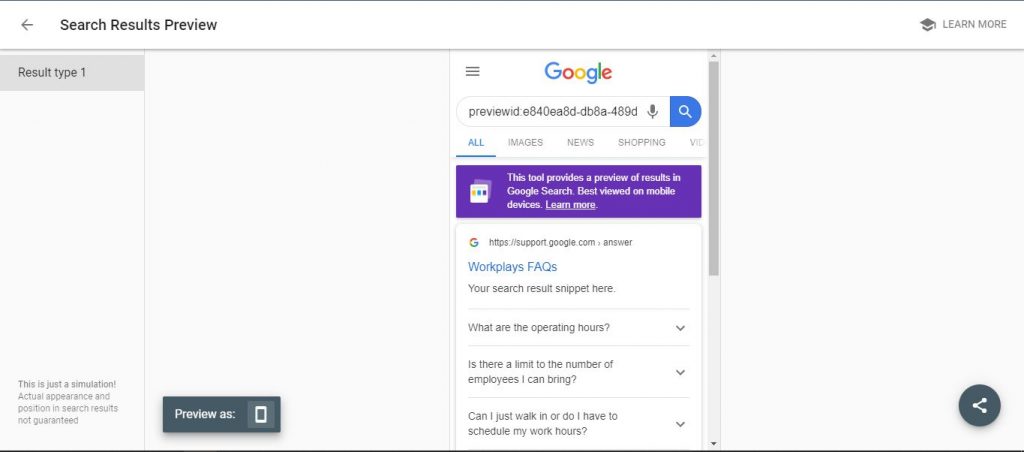
If you want to see how your code would look like as a rich snippet in the search results, just click “Preview Search Result”. Currently, the Rich Snippet Test is on its Beta phase and other structured data markups might not be supported yet. The preview that is shown is also on mobile version.
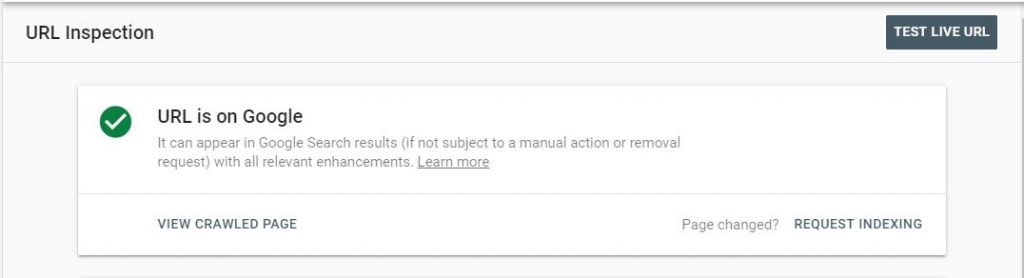
Resubmit your URL for Re-indexing
After you have applied the code in your page, make sure to let Google know that you made changes. Using the URL inspection tool in Google Search Console, inspect the URL of the page you made changes to and click on ‘Request Indexing’.
It didn’t take long for the changes to reflect. Within 24 hours, I already saw changes in the search results and the FAQs pages I made is now a Rich Result.
Key Takeaway
Writing and applying structured data markup for rich snippets takes a lot of time and a lot of detail but there are no real cons to this. Whether Google makes this as a ranking factor in the future or not, making your website eligible for rich snippets will still benefit you in every way it can.