SEMRush Core Web Vitals Report Review
To be able to complete a comprehensive Site Audit report to improve your visibility on the SERPs, you’re going to have to look at your Core Web Vitals. To make the process easier, invest in trusted SEO tools such as SEMRush’s Site Audit Tool. Recently, SEMRush released a new tool in beta, their Core Web Vitals Report. And today, I’ll be showing you my SEMRush Core Web Vitals report review.
But first, if you want to try SEMRush out to improve your visibility on search engines, click here to start your free trial!
Exploring SEMRush’s Site Audit Tool
Before we get into the Core Web Vitals report, let’s talk about SEMRush’s Site Audit tool and how you can use it. When you log in to your dashboard, click on the Site Audit button underneath “On Page & Tech SEO” in the SEO category.

Then, after being brought to the Site Audit page, click the “Add New Project” button and fill in the necessary details.

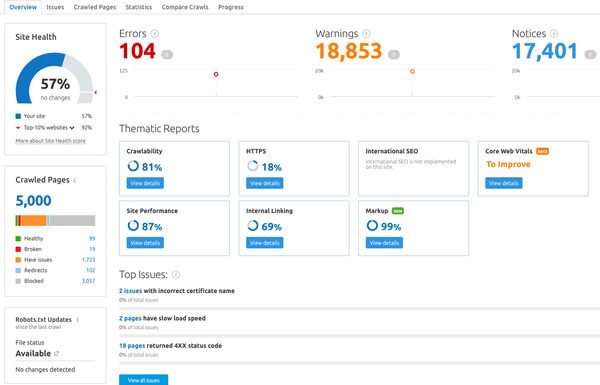
Wait a few seconds for the tool to crawl your pages, and then you will be able to see your Site Audit dashboard. Here you will see your overall site health score based on SEMRush’s crawl. It also highlights your Errors, Warnings, and Notices. These are suggestions that will notify you about severe and medium issues on your site.
Below that section are a number of thematic reports that you can explore to learn more about the inner workings of your website, including your Core Web Vitals. I find these reports useful, especially when it comes to server and on page issues.
If you want to explore more for yourself, click here to start your free trial!

Features of SEMRush’s Core Web Vitals Report
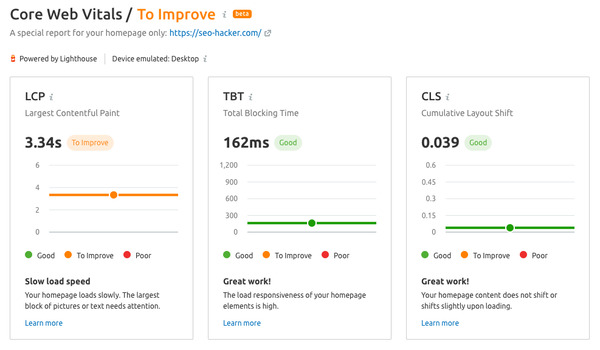
The latest report on SEMRush’s Site Audit tool is for Core Web Vitals. It uses Google’s Lighthouse to determine your scores for Largest Contentful Paint (LCP), Total Blocking Time (TBT) Score, and Cumulative Layout Shift (CLS). These are factors that you should optimize to improve the overall user experience. A low Core Web Vitals score can affect your chances of success in the rankings.
Here’s what SEMRush’s Core Web Vitals Report looks like. The scores are divided between Good, To Improve, and Poor.

Largest Contentful Paint (LCP) Score
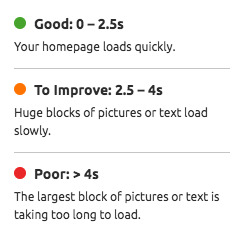
If you click on your Largest Contentful Paint (LCP) score, it will tell you how SEMRush categorizes the score it gives you. Good means that your homepage loads quickly, which is beneficial for users to quickly scan through your pages. Unoptimized images can lead to your website slowing down, which can affect your Core Web Vitals score.

Total Blocking Time (TBT) Score
Clicking on your Total Blocking Time (TBT) score lets you know your First Input Delay (FID) score. This measures the responsiveness of your homepage elements. If a user wants to do an action or engagement such as clicking a button and it responds quickly, then you will get a higher score. However, if there are buttons that don’t respond or that respond too slowly, you may get a lower score.

Cumulative Layout Shift (CLS) Score
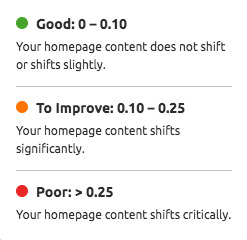
Lastly, the Cumulative Layout Shift (CLS). When a user scrolls down on your site, do all the page elements adjust accordingly? If the answer is yes, chances are you’re going to get a good score. If your content wildly shifts around the screen, then chances are you’re going to get a low score.

Key Takeaway
Overall, my SEMRush Core Web Vitals Report review is this: it’s a good jumping off point for optimization. It lets you know which parts of your site need the most attention. Since the tool is still in beta, we should expect more features to be revealed once SEMRush completely rolls it out. I would personally love to see a list of recommendations in the report to help boost each Core Web Vitals factor, similar to those found when you use PageSpeed Insights.
If you want to learn more about the new report, click here to read SEMRush’s post about it. If you want to try out the new Core Web Vitals report yourself, click here.
What do you think of SEMRush’s Core Web Vitals Report? What other features would you like to see? Let me know in the comments below!
