Core Web Vitals Guide Part 4: Cumulative Layout Shift (CLS)
When there are unexpected movements within the contents of a web page, it could be a frustrating experience to a user because it could interrupt something that they are doing on the page.
Just imagine trying to scroll through the catalog of an ecommerce website and suddenly the products started to move left and right on its own and before you know it, you’ve accidentally placed the wrong products in your shopping cart. That is an example of what Cumulative Layout Shift means.
We’ve talked about loading performance in Largest Contentful Paint. We then discussed interactivity in First Input Delay. Now in the 4th part of our series about the Core Web Vitals, we’ll be talking about Cumulative Layout Shift or CLS which deals with visual stability.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift or CLS is the sudden movement of a webpage’s content layout. A layout shift happens when an element in the viewport moved from its starting position during page load. These elements are called unstable elements.
For example, while trying to read a blog post, an ad suddenly pops up in between the paragraphs which leads the text blocks to move down. These are unpleasant movements to users because it interrupts anything that they are doing.
A good CLS score is less than 0.1. It may seem impossible to achieve, but it is possible. Any score between 0.1 to 0.25 needs improvement while anything above 0.25 is considered poor.

How is the Cumulative Layout Shift Score Computed?
The Cumulative Layout Shift score of a page is based on two fractions: the impact fraction and distance fraction.
The impact fraction measures the impacted area of the unstable elements in the viewport between two frames while distance fraction measures the distance the unstable elements moved, whether it’s vertically or horizontally, divided by the viewport’s largest dimension (width or height).
The formula in computing CLS score is:
Layout shift score = impact fraction * distance fraction
Let’s put this into work and use a blog post as an example.
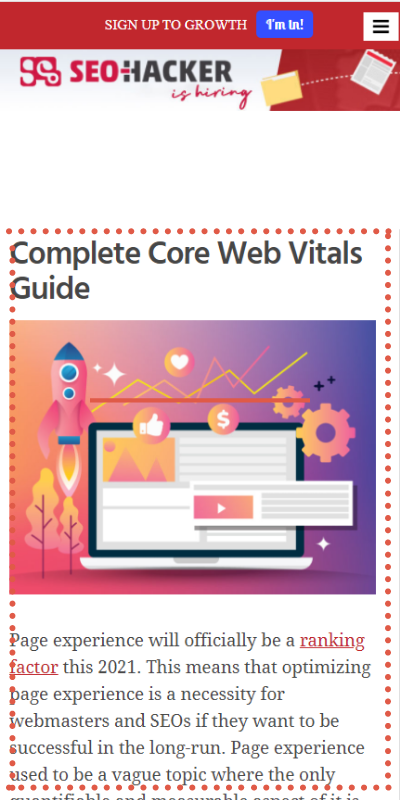
In this screenshot, you’re seeing the first part of the Complete Core Web Vitals Guide blog post that I published on mobile. Let’s say that an ad suddenly popped up in between the navigation bar and the title of the blog post so everything else had to move down.
Impact fraction takes into account the union of the affected elements in the viewport. In this case, the post title, featured image, and a piece of content was affected but other elements such as the navigation bar and header did not move. This is about 85% of the viewport so the impact fraction is 0.85.

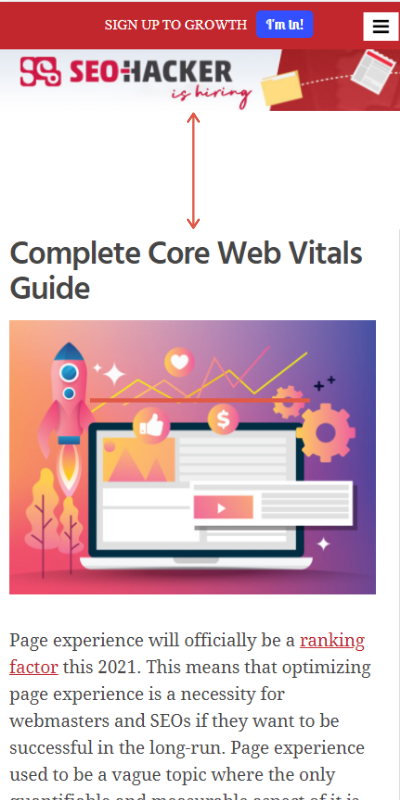
In the next screenshot, we are now measuring the distance fraction. Since we’re on mobile, the largest dimension is height. The unstable element moved the viewport by 30% thus the distance fraction is 0.30.

Using the formula, 0.85 * 0.30, our CLS score for this particular example is 0.255 which falls under the “needs improvement” category.
Take note that CLS is not only computed above the fold. As the user scrolls through the page, any layout shifts will also be taken into account.
What causes Poor CLS?
Images and Videos without Dimensions
When you specify the dimension of images and videos using width and height, the browser automatically allots space for it during page load. However, with the shift to responsive web design, web developers started using CSS to size images.
Instead of having an allotted space, the browser will only know the dimensions of an image or video once it starts downloading the resources. So every time an image or video would finish downloading, other elements will start moving.
Dynamic Ads and Embeds
Similar to images and videos, dynamic website advertisements contribute a lot to layout shifts on a webpage. Webmasters tend to prefer dynamic ads because they are easy to install and it automatically runs ads on your website. However, they have little to no control and the size of ads may vary all the time.
The same goes for embeds. When you’re trying to embed videos, feeds, and maps on pages, browsers won’t be able to identify what exactly is contained in the embed. And if there is no space allotted for them, other elements would have to move so that the browser could make room for the embedded element.
Dynamically Injected Content
Dynamic content is common to most websites. They could come in the form of CTA buttons, banners, forms, related articles, and others that pops in the content. It has the same problem as the others that were mentioned if there were no spaces allotted for them, they could move other elements once they load.
Custom Web Fonts
It’s no surprise that images, videos, ads, and dynamic content affect CLS because they tend to take up a lot of space. But many do not know that custom fonts can also affect CLS. There are what we call web-safe fonts. These are the default fonts that can be read by any browser.
However, if you’re using custom fonts, the browser has to use a fallback font or FOUT (flash of unstyled text) while it is downloading the font that you used. The browser may also use invisible text or FOIT (flash of invisible text) where the browser will not show anything until the font is fully loaded. Both of which will affect elements on your page because font sizes may vary.
Optimizing Cumulative Layout Shifts
Specify Dimensions of Images and Videos
Make sure that every time you add an image or video elements, specify their width and height. Browsers nowadays automatically use the height and width that you set as the aspect ratios. You can even just set the width and the browser will automatically set the height. No layout shifts will happen as the browser calculates the aspect ratio of an image using the width and height before it loads.
Reserve Space using CSS
If there is one thing that is common for most of the elements that affect CLS, it’s that no space is reserved for them. You can use techniques like CSS aspect ratio boxes so the browser knows how much space it needs to a lot to ads and embeds while the page loads.
One thing to take note of is when you’re reserving space for dynamic ads, the size of the ads may vary. So if you’re allotting a big space for ads and small ads appear, there will be a lot of white space on your page but this doesn’t affect CLS since there was space that was allotted.
Avoid Dynamic Content Above Existing Content
As much as possible, avoid putting dynamic content above the existing content, especially in the above-the-fold part of the page. However if you can’t avoid them, make sure that there is sufficient space for them or you could also make it so that it would only be executed through user interaction.
Optimize Loading of Fonts
The first tip is to use font-display. The browser will temporarily load a web-safe font in place of the custom font while it is still loading and avoid FOIT.
Another tip, which is only compatible with Chrome 83, is to use link rel=”preload” and font-display: optional which may completely eliminate layout shifts caused by fonts.
Extra Tip: User-Initiated Layout Shifts
According to Google, a layout shift is only bad if it is unexpected by the user. This means elements like hamburger menus, dropdowns, and others do not count towards the CLS of your website as they need to have user interaction before they are executed.
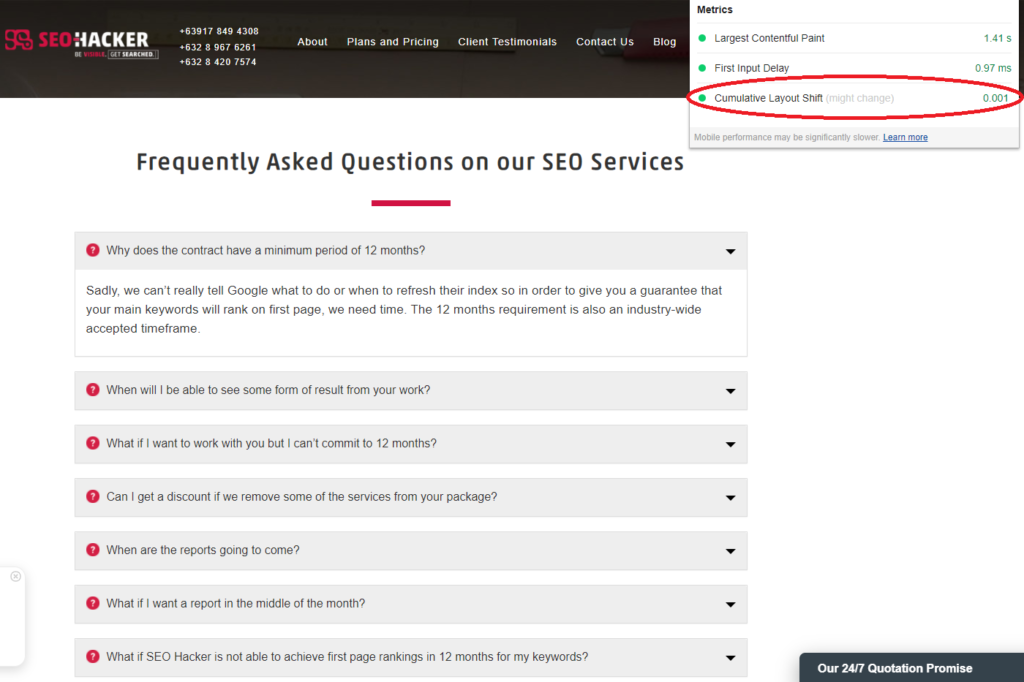
For example, on the FAQ page of our SEO services website, answer to the questions are in a dropdown. Although they cause layout shifts, these are expected by the users because they need to click on it. As you can see, the CLS score of the page is 0.001 which is good by Google’s standards.

Test Your CLS
Make sure to check if the improvements you’ve made also improved your Core Web Vitals score using the various field and lab tools that are available:
Field Tools:
Lab Tools:
You can also measure CLS using JavaScript which is in the Core Web Vitals JavaScript library.
