Core Web Vitals Guide Part 3: First Input Delay (FID)
Have you ever experienced trying to click on a button or a link on a website but it doesn’t seem to respond right away? That small delay leaves a bad impression on users that may ultimately be the reason why they don’t visit more pages on your website or worse, not return at all.
In this third part of our Core Web Vitals guide, I will walk you through the second Core Web Vitals metric, First Input Delay (FID).
If you haven’t read what the Core Web Vitals are yet, I highly recommend that you read the first part of our guide first by going to this link.
And if you’re interested to read about Largest Contentful Paint, the first metric in the Core Web Vitals, I highly recommend that you go check out our guide for that as well.
What is First Input Delay?
First Input Delay or FID measures the time it takes for a page to respond to a user’s first interaction with it. It is a metric that focuses on the interactivity of a web page which means if a user did not interact with the page, FID is not measured.
To fully understand what FID is, let’s have a quick run-through of the loading process of a web page.
When you open a web page, the browser will make a couple of network requests from the website to load necessary files and then process it in the main thread. While the main thread is still processing CSS and JS files, some parts of the website may now be visible to the user. However, that does not mean that the website has fully loaded all of its functionalities.
If a user interacts with the website while the main thread is still busy, it creates a delay because the main thread needs to finish executing all JavaScript files, especially long tasks, before it could respond to the user’s request. The entire duration the user has to wait is what we call the First Input Delay.
First Input Delay is different from Time to Interactive (TTI) because TTI measures the time until the page is interactive, not the response time of the page to the interaction. First Input Delay happens between the First Contentful Paint (FCP) and Time to Interactive.
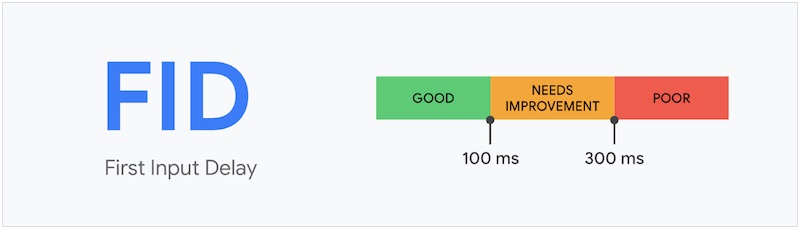
A good FID score is 100ms and below. Users will perceive loading speeds of 100ms and below as instantaneous.
Anything between 100ms and 300ms needs to be improved and scores above 300ms are considered poor. According to Google, a good threshold is 75% of the total page loads (mobile and desktop). However since FID is a metric that directly relies on human interaction with the page, they highly recommend looking at the 95 to 99 percent of page loads
Why the First Input Only?
I’m pretty sure you’ve heard of the quote “don’t judge the book by its cover”, well that’s not true when it comes to websites. The first impression of a user to your website has a huge impact, especially if they are a new visitor. A small delay can make your website feel clunky.
Also, according to web.dev, they have found out that most interactivity issues on the web happen during page load and they believe that focusing on optimizing the first user interaction will have a bigger impact on optimizing the overall interactivity of the web.
Although the first input delay is the main metric in the core web vitals, other interactions are also important but Google decided that it is best to separate the two metrics to provide web developers with more specific guidelines.
How is First Input Delay Measured?
FID is unique from other metrics because it is the only metric that can only be measured using field tools. You cannot use lab tools to measure FID because it requires real users to interact with your website.
Lab tools to measure First Input Delay:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console Core Web Vitals Report
- Web-vitals JavaScript Library
It is also important to note that only clicks on buttons and other elements are considered as input. Mouse scrolls or trying to hover your mouse on an image or text does not count as an interaction with the page.
This means that there will be times that some sessions will not have FID values.
What affects Poor First Input Delay?
If your website has poor First Input Delay, the main culprit is JavaScript. FID is caused by heavy JavaScript execution because it keeps the main thread busy, therefore, the browser could not respond to the user immediately. This means that if you want to improve your website’s FID, then you’ll have to focus on optimizing how you use JavaScript on your website.
Optimizing for First Input Delay
Avoid/Break Long Tasks
Any scripts that keep the main thread busy for 50ms or more are called Long Tasks. If you want to identify long tasks on your page, you can use the Chrome DevTools. If possible, avoid having long tasks but if not, you can split them up to reduce FID time. Long tasks also affect other metrics such as TTI so it is best to prioritize reducing them.
Minify or Defer Unused JavaScript
All JavaScripts on a web page are render-blocking which means every time a browser comes across a script, it needs to pause whatever it is doing and try to load that first. This means the more scripts you have, the longer it will affect execution times.
What you would want to do here is make sure that all scripts that are being loaded are only those that are critical for the website. Check for unused JavaScripts on your website and remove them. You could also defer unnecessary JavaScript. Another option is to use lazy-loading on non-critical JavaScripts so they would only load when necessary.
Utilize a Web Worker
Since FID is caused by a busy main thread, a good solution is to offload some of the scripts in another thread. To do that, you need a Web Worker. It runs JavaScript codes in a different thread so they don’t block the user interface. Google recommends the following libraries to make the use of web workers easier: