Google Chrome Will Start Blocking HTTP Resources in HTTPS Pages
Google has always been pushing for a safer and more secure search experience for the users. The best example of this is when they pushed the migration to https for websites that cared about their rankings. I fully support a safer and more secure environment in search since it builds trust and improves our brand’s reputation with the users.
A few days ago, Google published a blog post in their security blog which contained massive news regarding the use of resources that lead back to http websites (otherwise known as Mixed Content) will be blocked by Chrome.
What is Mixed Content?
Mixed content is an instance where the initial HTML of the page is loaded through a secure HTTPS connection, but other resources inside the page are loaded through an insecure HTTP connection.
These resources may include videos, images, scripts, etc. The term “mixed content” came from the fact that both HTTP and HTTPS content are loaded on the same page, but the initial request was done through a secure HTTPS. Browsers of today already display a warning that lets users know that a page/site isn’t secure. But once Google Chrome has fully rolled out this update, it will also trigger a warner in the address bar of Chrome. This is what it would look like:
![]()
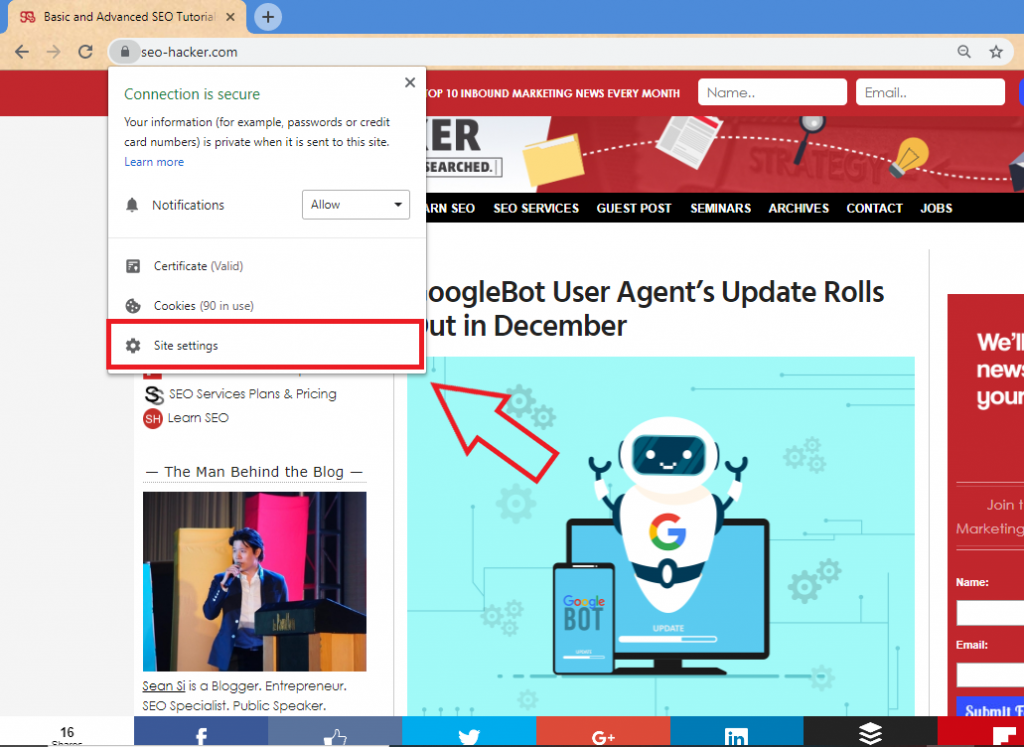
By default, browsers do not block images, audio, or videos from loading but scripts and iframes are blocked. To see this, you can just go to the site settings part of your browser and check the factors that are blocked by your browser.

According to Google, not blocking the resources will threaten a user’s security and privacy since people with ill intentions can tamper with the insecure resource that you’ve used. Additionally, mixed content leads to a confusing browser security UX because the page is displayed as somewhere between secure and insecure.
Of course, there are problems with blocking the images, videos, etc. for users and us as webmasters.
Google will be releasing this over successive versions of Google Chrome. This starts with Chrome 79 that will be rolled out by December 2019 until Chrome 80 by January 2020.
Key Takeaway
This is a great move by Google because the last time they enforced something like this is when they pushed the migration to HTTPS. Webmasters and SEOs should be ready for this change since Google Chrome is one of the leading browsers in the market – used by thousands of people around the world.
Some of the ideas I’m thinking of to avoid blocking the images I’ve used in our pages are::
- Do a full crawl audit of the site. Screaming Frog and Netpeak Spider can definitely do the job of finding HTTP resources contained in your pages. Once you’ve had the full list, remove or change the images you’re using.
- Instead of embedding an image from other sites, try to interact with the webmaster if you can use their image with proper citation. This will not only help you avoid getting blocked by Chrome but will also enable you to build connections with other webmasters
- The hardest choice would be to make your version of the image. This will be especially hard if you don’t have a resident graphic designer in your team.
This is another move by Google that will need us to adapt and change the finer details that our strategies have. Do you have any ideas on how we can approach this? Comment it down below!