How to Use HTML Header Tags (with Google’s Advice)
It’s been a longstanding debate in the community whether HTML header tags or h1, h2, h3, etc, still retain their importance as ranking factors up to this day and age. Some SEOs say that HTML header tags are not important – it’s fine if they do not contain the keyword your body of content wants to rank for. Meanwhile, other SEOs say the opposite that the header tags – h1, at the very least – should contain the keyword you want to rank for.
In a recent Webmasters hangout, a webmaster posed this exact question to John Mueller. Did his answer shed light on the best practices for HTML header tags? Let’s find out.
HTML Header Tags
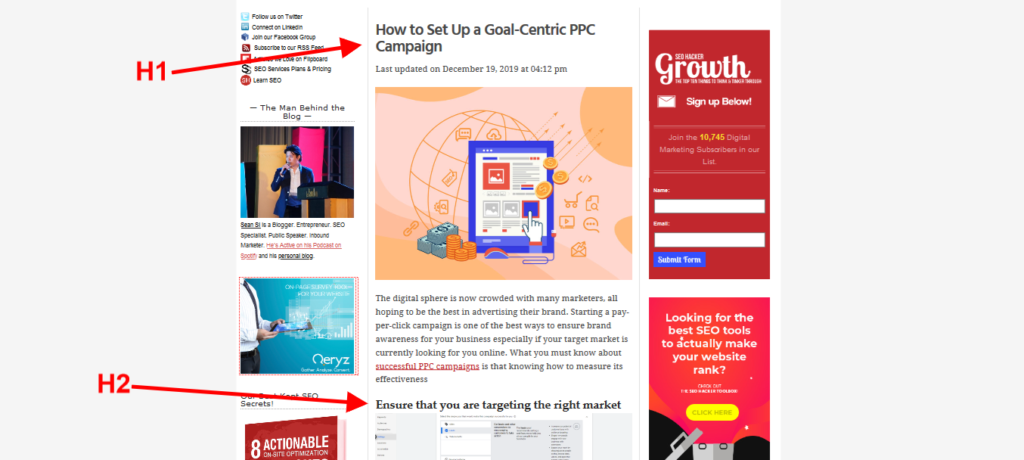
HTML header tags are the ones that give organization to the content of page. These are commonly the emphasized/larger bodies of texts found inside your content.

Historically, header tags were ranking factors during the early 2000s, webmasters always put their keywords inside most, if not all, of their headings. However, as times changed, there are instances where sites that have no proper heading implementation rank at the top.
John Mueller on Headers Tags
During the recent webmaster hangouts, among other questions that were posed to John Mueller, there was a question about headers:
“A long question on headers and h1, h2, h3… like what is the best set-up?”
John Mueller proceeded to comment on how it’s very easy to produce a lot of theoretical discussion on what the optimal heading could be which makes it overrated. However, John Mueller did confirm that Google uses headings to better understand the content inside pages.
As I’ve said, there are still debates up to this day on how to properly use header tags. Having a hierarchy of importance over which header tag is better is an outdated understanding. Believing that the h1 is more important as a ranking factor than the h2 is really old.
I have used books as an analogy for non-SEOs to better understand header tags. I liken the h1 to the title of the book, h2 to the chapters of the book, and h3 to the subheadings inside each chapter. You can’t really have a thorough grasp of what the book is talking about if one of these factors is missing. Much like with Google’s understanding of our content. Giving massive amounts of importance to h1 and disregarding the h2, h3, etc, will give Google a harder time to understand and process what your content is talking about.
The Purpose of HTML Header Tags
John Mueller went on to explain what header tags are for and how Google uses these headers – better explaining and understanding content. This is his full statement:
“…what we use these headings for is well, we have this big chunk of text or we have this big image and there’s a heading above that, therefore, maybe this heading applies to this chunk of text or to this image. So, it’s not so much…like there are five keywords in these headings, therefore, this page will rank for these keywords but it’s more, here’s some more information about that piece of text or about that image on that page.
That helps us to better understand how to kind of frame that piece of text, how to frame the images that you have within those blocks, and with that it’s a lot easier to find, kind of the… right queries that lead us to these pages. So, it’s not so much that suddenly your page ranks higher because you have those keywords there but, suddenly, it’s more… well, Google understands my content a little bit better, and therefore, it can send users who are explicitly looking for my content a little bit more towards my pages.”
Simple to understand, right? It’s all about helping Google understand your content better. That’s it.
Is it a ranking factor?
The problem with John Mueller’s statement is that it does not confirm nor deny if HTML header tags ARE ranking factors since what I understood from his statement is that besides from helping Google understand your content better, incorporating keywords inside your headings and expecting your rankings to increase won’t be helpful in the slightest. Fortunately, he thought of this problem and proceeded to answer it. Here’s what he said:
“So obviously there’s a little bit of overlap there with regards to… kind of, Google understanding my content better and ME ranking better for the queries that I care about because if you write about content that… you want to rank for which probably you’re doing, then being able to understand that content better does help us a little bit. But it’s NOT that suddenly your page will rank number one for competitive queries just because you’re making it very easy for Google to understand your content.
So… with that said, I think it’s useful to… kind of, look at the… the individual headings on a page but… don’t… kind of get too dug down into all of these details and variations and instead try to find a way to make it easy for people and for scripts to understand the content and kind of the CONTEXT of things on your pages.”
It’s hard to understand things from John Mueller’s statement but from what I can take away, it seems as though header tags are not direct ranking factors. But they do help Google understand your content better which is, honestly, much better than just stuffing my keywords into my headers.
Key Takeaway
Here at SEO Hacker, we do everything we can to help our client rank better – provided these are white hat practices. I believe header tags are sort of the same with the meta description. It doesn’t directly affect your rankings, but it does affect other factors which makes it an indirect ranking factor.
So, should you put your keywords in your headers? Go ahead, just as long as it helps with the overall structure and organization of your content. If you’re going to put your keyword in a heading and the content doesn’t relate to your keyword at all then you’re just ruining your chances of ranking. As long as your heading helps users and crawlers understand your content better, have at it. What do you think about HTML header tags? Do you incorporate keywords into yours? Let me know in the comments below!