Optimizing Page Experience Signals
May 2021 is coming and in just a few weeks, Google will release the much-awaited Page Experience which includes one of the hottest topics in SEO during the past year; the Core Web Vitals. With so much talk going on around the Core Web Vitals, people often forget that the 3 metrics are just a part of the Page Experience update.
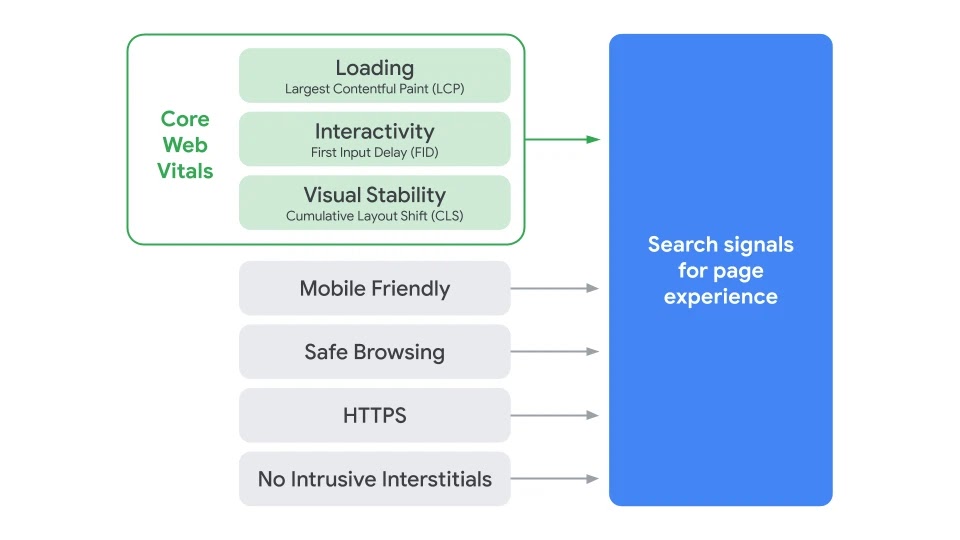
As Google stated in their blog post back in May 2020, the signals derived from the Core Web Vitals are being combined with the existing signals for page experience which are; mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitials guidelines.

So if you’re thinking you’re done with your website and you’re already well-prepared for the coming update, you might want to check these other signals out. Yes, they are existing signals but that’s also the reason why most overlook them. Let’s take a step back and review the other signals for Page Experience.
Mobile-friendliness
If making your website mobile-friendly is not on the top of your priority list, then you better put it now. There are already many reasons why you should make your website mobile-friendly and the page experience update is just one of them.
The number of searches in mobile has grown rapidly throughout the years. In fact, in 2019 63% of organic search traffic in the US came from mobile. Google has always believed that mobile is the direction for search and that is why they want to provide mobile users the same experience on mobile as with desktop users or even better.
Making your website mobile-friendly is making sure that the content and functionalities found on the desktop version are organized well for mobile screens. If you have web development skills, then it might be easier for you to make specific adjustments but many use templates for their websites. Make sure that you select mobile-responsive templates that will automatically adjust to the device of the user. If you want more technical guidelines for mobile implementation, I highly recommend checking Google’s guide on mobile.
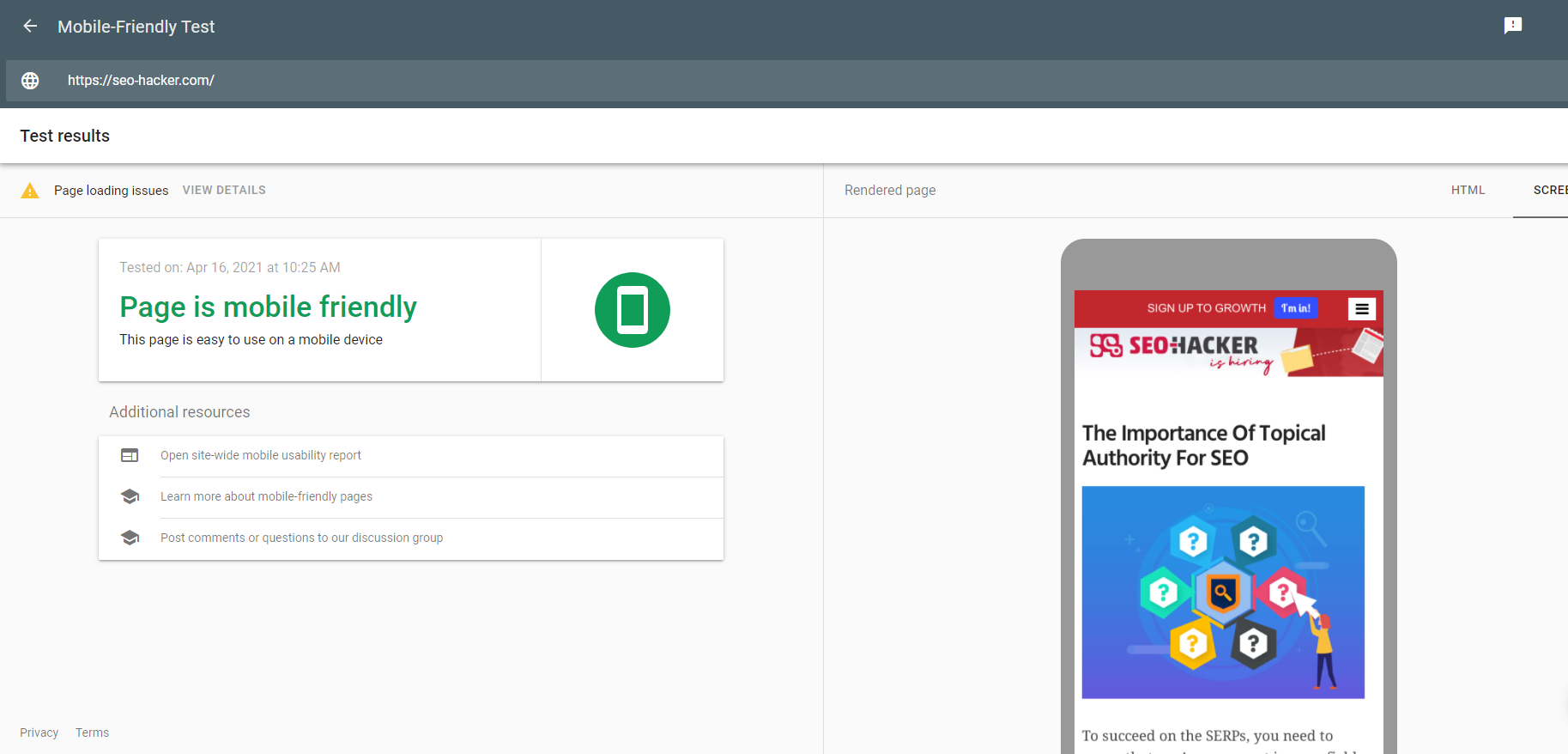
If you want to check if the pages of your website are mobile-friendly, you can use Google’s Mobile-Friendly Test to analyze it. You can either use the exact URL you want to analyze or copy and paste the HTML code of the webpage. The Mobile-Friendly Test will tell you if your website is mobile-friendly from Google’s perspective and also provide you feedback on what to improve.


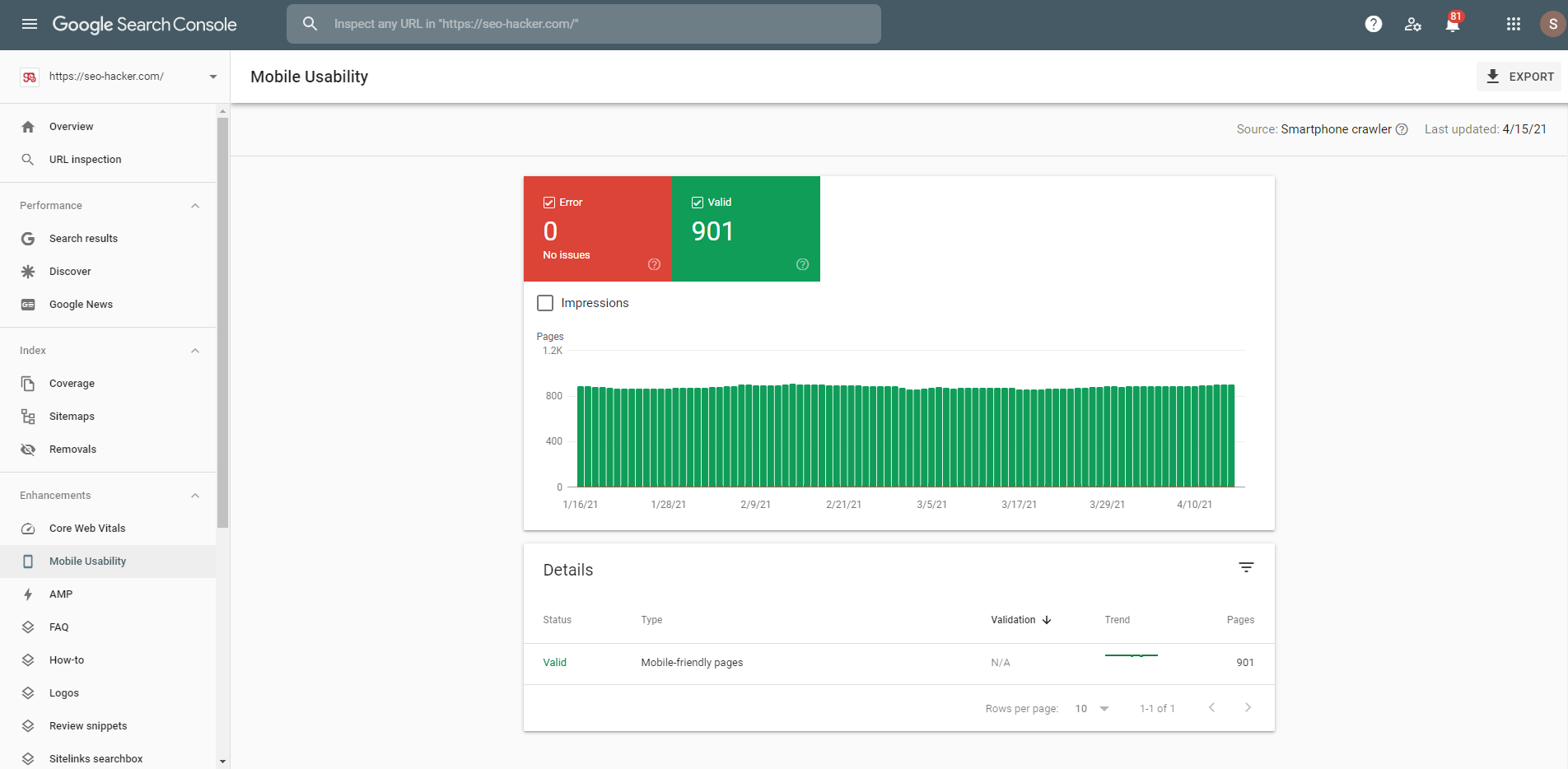
You could also identify Mobile-Friendliness errors on your website through your Google Search Console account. Under ‘Enhancements’ and click on Mobile Usability.

Safe browsing
Optimizing your website for Safe Browsing means making sure that your website does not have any malicious content or social engineering. These can negatively affect user experience on a website and Google’s priority is to protect users from being misled or putting them at risk.
Malicious content includes malware and unwanted software. These are software that is specifically designed to harm devices and users. Some examples would be downloading and installing software and files containing viruses on your Mac/PC or collecting data without the users’ consent.
Social engineering is a tactic used to deceive and trick users. Primary examples would be phishing, deceptive content, and insufficiently labeled third-party services.
Security is a top priority by Google. If your website is putting users at risk, Google may start removing your website from the search results and displaying warning messages to users who will enter your website.
If Google detects one of these on your website, you will receive a security warning on Google Search Console under Security and Manual Actions. It will inform you of the unsafe content found on your website and the pages that are affected.
If this was not done by you then it is most likely done by hackers who were able to get access to your website by looking for vulnerabilities. Google will give you time to clean your website or the affected pages. Once you’re done, you can then ask for a review. If your rankings were affected, it might take a few days or weeks to regain them.
I highly recommend investing in website security tools to clean and avoid these incidents. I’ve seen a lot of websites that were victims of these attacks unknowingly and their websites were dropped from Google Search.
HTTPS
Way back in 2014, Google announced that HTTPS is considered as a ranking signal. Similar to Safe Browsing, this is because Google highly values the security of users and this is one of the easiest ways to measure it on a website. HTTPS or Hypertext Transfer Protocol Secure protects user data from being collected by third-party elements when it is being transferred to a website they are entering.
Applying HTTPS on your website is quite simple but it’s also easy to mess it up. Make sure that you purchase security certificates from a reliable Certificate Authority who also provides great technical support.
It is crucial that when you implement HTTPS on your website, you use server-side redirects on all of your web pages and resources like images and pdf files. Even one or a few pages that weren’t properly transitioned to HTTPS can be a vulnerability for hackers to attack.
You should also take note that security certificates are not permanent. I’ve seen people who bought a domain and got SSLs for free but forgot to renew them. Keep an eye out on when your SSLs will expire by checking it here so you could renew it even before it expires.
No intrusive interstitials
Basically, intrusive interstitials are the pop-up ads that we see on websites. They’re common and there is usually no problem with them but they can be quite an annoyance for users sometimes and page experience is all about providing users with a pleasant experience
Intrusive interstitials if done right won’t gravely affect user experience but Google will look at it negatively if it interferes with the action the user wants to do on the website like:
- Pop-ups eat up the whole screen
- They appear again after being closed
- Unresponsive pop-ups/pop-ups can’t be closed
- They appear unexpectedly disrupting whatever the user is doing on the page
- They appear on every page a user goes to
Google is more strict on these on mobile because there is a lot less space to work on. What does this mean for advertising? We’ll still have to see. If you have interstitials on your website, it is best to reevaluate them and consider how they affect user experience.
Key takeaway
As I always say, in SEO, it’s not just about one factor you need to work on. The Core Web Vitals are certainly huge and already is a lot on the plate but do not forget these other factors grouped together for the whole Page Experience ranking factor. At the end of the day, the goal of these signals is to provide users with the best experience possible so always keep that in mind when optimizing your website.