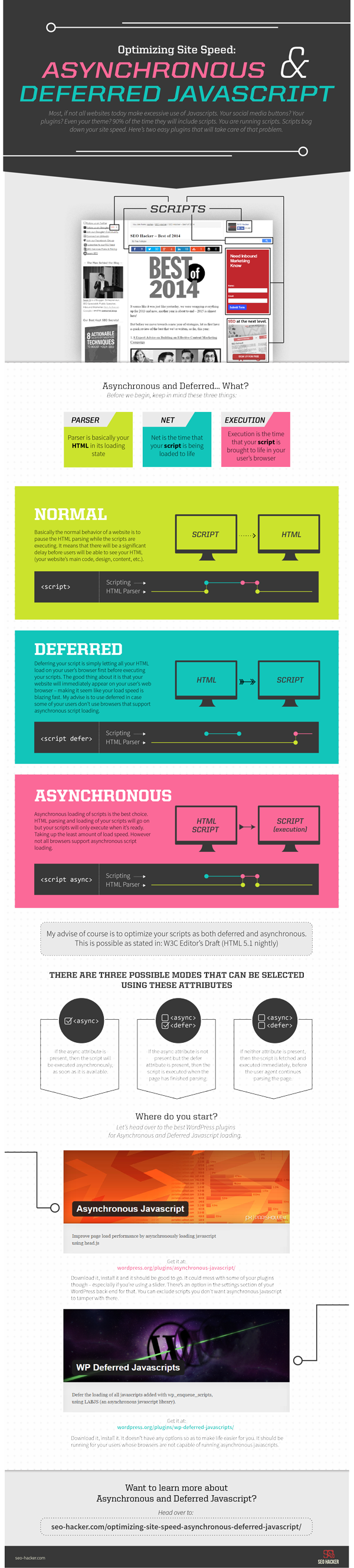
Optimizing Site Speed: Asynchronous and Deferred Javascript

Most, if not all websites today make excessive use of Javascripts. Your social media buttons? Your plugins? Even your theme? 90% of the time they will include scripts. You are running scripts. Scripts bog down your site speed. Here’s two easy plugins that will take care of that problem.
Webmaster’s note: This is our third entry of our series Ultimate Guide to Site Speed Optimization. Check out our previous entry about the Must-Have Site Speed Plugin for WordPress.
Asynchronous and Deferred… What?
Before we begin, keep in mind these three things:![]()
- Parser is basically your HTML in its loading state
- Net is the time that your script is being loaded to life
- Execution is the time that your script is brought to life in your user’s browser
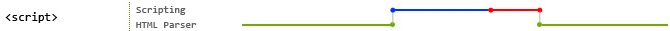
Basically the normal behavior of a website is to pause the HTML parsing while the scripts are executing. If your website is anything like mine, it means that there will be a significant delay before users will be able to see your HTML (your website’s main code, design, content, etc.). Here’s how a normal script load looks like:
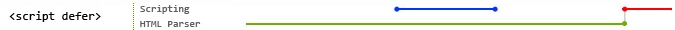
Deferring your script is simply letting all your HTML load on your user’s browser first before executing your scripts. The good thing about it is that your website will immediately appear on your user’s web browser – making it seem like your load speed is blazing fast. My advise is to use deferred in case some of your users don’t use browsers that support asynchronous script loading. Here’s how a deferred script will look like:
Asynchronous loading of scripts is the best choice. HTML parsing and loading of your scripts will go on but your scripts will only execute when it’s ready. Taking up the least amount of load speed. However not all browsers support asynchronous script loading. Here’s how asynchronous loading looks like:
My advise of course is to optimize your scripts as both deferred and asynchronous. This is possible as stated in: W3C Editor’s Draft (HTML 5.1 nightly)
There are three possible modes that can be selected using these attributes. If the
asyncattribute is present, then the script will be executed asynchronously, as soon as it is available. If theasyncattribute is not present but thedeferattribute is present, then the script is executed when the page has finished parsing. If neither attribute is present, then the script is fetched and executed immediately, before the user agent continues parsing the page.
Where do I Start?
Well since Asynchronous Javascript is the best choice, let’s head over to the best WordPress plugin for Asynchronous Javascript loading. Wha’ddaya know, it’s named exactly as Asynchronous Javascript!
Click here to go to the plugin page. Download it, install it and it should be good to go. It could mess with some of your plugins though – especially if you’re using a slider. There’s an option in the settings section of your WordPress back-end for that. You can exclude scripts you don’t want asynchronous javascript to tamper with there.
Next up is Deferred Javascript. I looked it up, and it seems like the plugins with the exact names make the top of the line. The winning Deferred Javascript plugin is named WP Deferred Javascript.
Click here to go to the WP Deferred Javascripts Plugin page. Download it, install it. It doesn’t have any options so as to make life easier for you. It should be running for your users whose browsers are not capable of running asynchronous javascripts.
Tell me how it works for you and if you encounter any problems!