How to Handle Pagination for SEO
Handling pagination is often a tricky task for SEOs. If you’re using crawling tools for your on-page SEO, I’m sure you’ve experienced seeing warnings that you have duplicate page titles and other meta tags only to discover that all of those are coming from paginations.
The famous belief is that pagination is bad for SEO – well, not really. It depends on how you handle it. There are a lot of myths surrounding how pagination can hurt SEO but the truth is, you can never avoid having pagination on any website at all because it is completely normal for a website experiencing growth.
In this post, I’ll cover everything there is to pagination: the good, the bad, and the view from Google’s eyes.
How does pagination work?
Pagination is when a series of related content is divided into multiple pages. This is often done for a list of blog posts or a list of products for e-commerce websites. The main purpose of having pagination on a website is to have a better user experience. Pagination is implemented by having links that allow users to jump from page one to page two. Paginated pages should also be easily identified through the URL.


When is Pagination bad for SEO?
Improper Canonicalization
The most common mistake in handling pagination is when webmasters canonicalize all pages to page one. Take note that the canonical tag is only used to avoid duplicate content if two pages have almost or exactly the same content.
Unnecessary Pagination leading to thin content
This is a rare occurrence, but there are websites that use pagination to force users to view more pages to gain more ad revenue. Not only is this bad for user experience but it commonly causes thin content.
Adding Noindex Tag and Blocked from Crawling Through Robots.txt
Another famous belief is that pagination dilutes ranking signals and link juice. So what a lot of SEOs do is that they put a noindex tag on paginations or block them through robots.txt only allowing the 1st page to be indexed and crawled by Google.
This is bad for SEO because Google can use pagination links to better understand the site architecture of a website. And since paginated pages don’t contain the same content, it is also a lost opportunity for rankings.
How does Google handle Pagination?
In 2011, Google announced that webmasters can now use the HTML attribute rel=prev/next to indicate that a group of URLs belongs to a paginated series. The rel=prev/next tag should be found at the <head> of every page in a series.
The first page should have a code like this:
<link rel=”next” href=”https://example.com/blog/page-2”>
And the second page should have a code like this:
<link rel=”prev” href=”https://example.com/blog/”>
<link rel=”prev” href=”https://example.com/blog/page-3”>
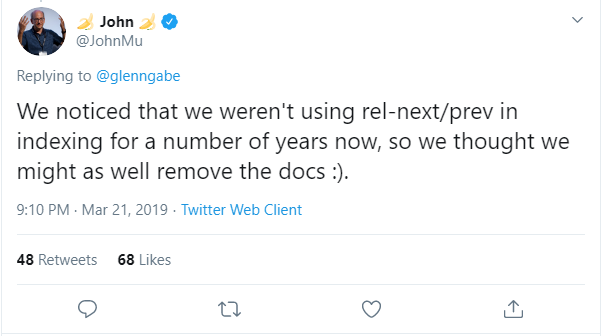
However, SEOs were shocked last March 2019 when John Mueller said that Google hasn’t been using rel=prev/next for years already in a Twitter thread.

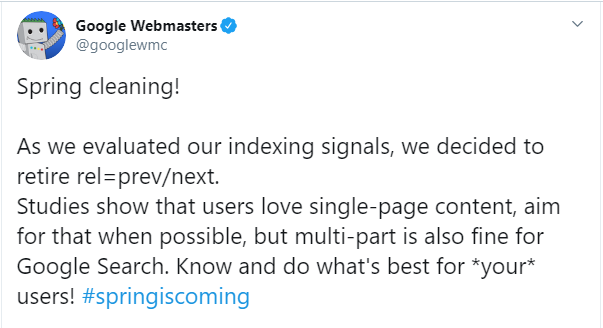
Hours later, the official Google Webmasters Twitter account then announced that they are officially stopping support of the rel=prev/next.

So what do SEOs do with pagination now without rel=prev/next?
Best Practices for Pagination
There is no clear answer on how SEOs should proceed with paginations because of the confusing message from Google. Users prefer single page content but they stated that webmasters should do what is best for their users – and pagination makes it easier for users to navigate.
The reason why Google stopped supporting the rel=prev/next attribute is that their AI is smart enough to detect paginations on a website and it will automatically select the 1st page to show in the search results. However, Google never mentioned that rel=prev/next is good or bad for SEO and they will only stop using it for indexing.
My advice is to keep on using rel=prev/next because search engines can still use this for site structure and crawling of content. Here are other tips to make sure you implement pagination right.
Use Self-Referencing Canonical tag
All pages in a pagination series should have a canonical URL to itself. As I have mentioned earlier, only use the canonical tag for pages with the almost or exact same content. Having two pages with the same content in pagination should never happen. With that being said, use self-referencing canonical tag for all pages and properly implement rel=prev/next.
Change the Meta Tags
In a Google Webmaster Hangouts session, John Mueller mentioned that they still treat pagination as normal pages. So should Google choose to index paginated pages from your website, it is a good practice to optimize the on-page SEO of paginations as you do with normal pages.
Don’t Include Pagination in XML Sitemap
The XML sitemap of a website should include URLs that have priority in crawling for search engines. If you want to save your crawl budget, it is best that you don’t include pagination in your XML sitemap rather than blocking them through robots.txt.
If you’re handling a huge website or e-commerce site with thousands of products, I highly recommend that you use faceted navigation. Faceted navigation allows users to filter content using the attributes that they prefer. Although it is also tricky to implement, this is the best way to handle websites with thousands of pages and avoid the same problems caused by improper pagination. I wrote a guide on how faceted navigation affects SEO and you should definitely check that out.
