How you can Speed up your Site’s Load Speed by 40%
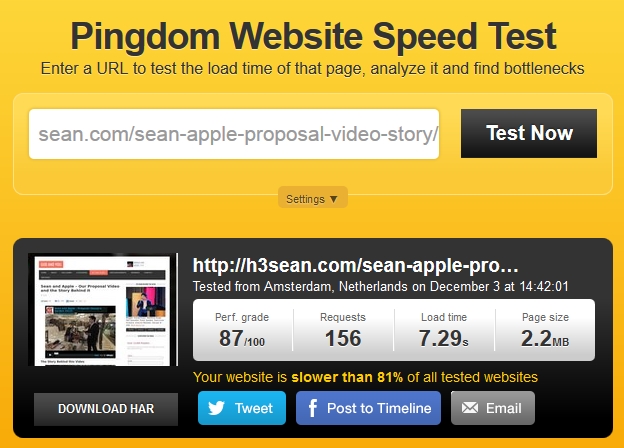
There is a really easy way to increase your site’s load speed by an amazing amount. I took one of my longest pages in my God and You site – which is my proposal video to my fiancee – and ran a speed test on it before I applied this performance increase plugin. Here are the results.
Webmaster’s Note: This tutorial is part of the tutorial series “Ultimate Guide to Site Speed Optimization“. The previous lessons consists of as follows:
- Must-Have Site Speed Plugin for WordPress
- Optimizing Site Speed: Asynchronous and Deferred Javascript
- How to Implement Self-Hosted CDN for Site Speed
Disclaimer: I used my God and You site because SEO Hacker blog (this site) is already optimized in terms of performance. You can check out our speed and performance optimization using Pingdom and GTmetrix.
Sluggish
The page loaded really slowly – a whopping 7.29 seconds! Pingdom considerately told me that my site loads slower than 81% of all their tested websites. That’s horrible!

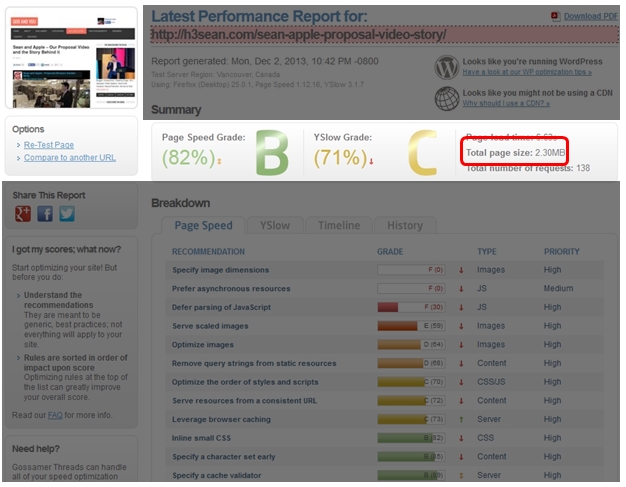
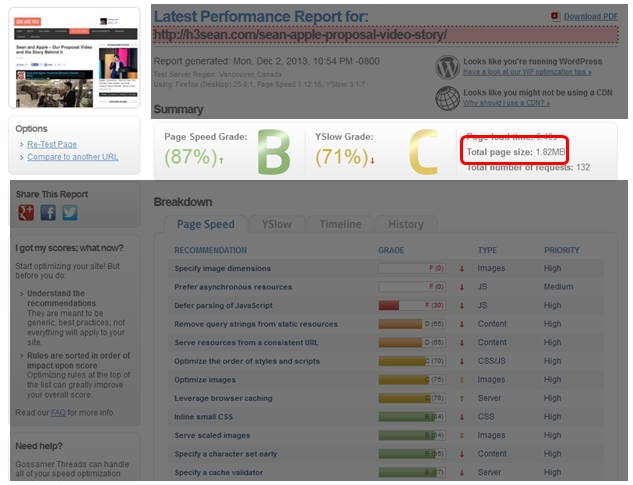
Next thing I did was to look at my GTMetrix report. The page size is pretty consistent with Pingdom. I figured I have to reduce this number. And what better way to reduce a page size than to take away chunks of kilobytes of images?
So I did a little research and I stumbled upon a term called “Lazy Load” – it’s a method of delaying the initialization of an object (images, videos, scripts, etc.) until it is needed. Sounds very efficient doesn’t it? So I went ahead and sought out a plugin that can effectively “Lazy Load” my images. I tried a handful of them. Some were not too cooperative and some lacked the smoothness I was looking for. So when I found out the perfect plugin, I figured I have to go ahead and share it with you. So without further ado:
Drumroll please!
Introducing…
Advanced Lazy Load! (Clap Clap Clap Clap….*)
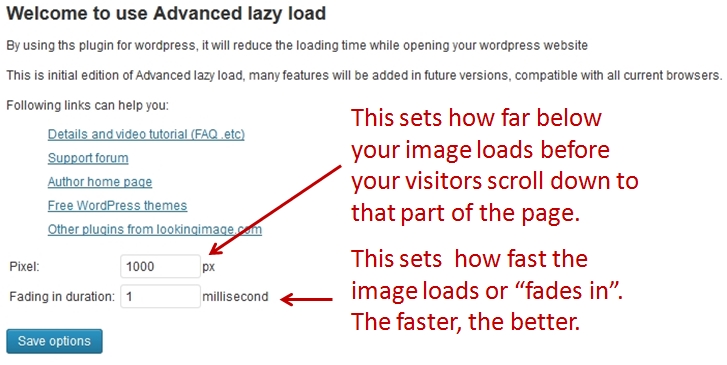
Now while I don’t know what’s so “Advanced” about this plugin, I do know that it does lazy load pretty well. Let me run you through the options.
 Well would you look at that! It only has 2 simple options for you to tinker with. The first one is Pixel. Set it as high as you want for the image below the fold to load. Meaning, if your user scrolls down, the next images 1,000 pixels below the visible screen of your user will already load ahead. This is so your users will not wait for the images to load with every down scroll they do.
Well would you look at that! It only has 2 simple options for you to tinker with. The first one is Pixel. Set it as high as you want for the image below the fold to load. Meaning, if your user scrolls down, the next images 1,000 pixels below the visible screen of your user will already load ahead. This is so your users will not wait for the images to load with every down scroll they do.
The second option is ‘Fading in duration‘. I set it as low as possible because I’m not that fond of the images ‘fading in’ anyway. And I think my visitors share my fondness. I want the images to load as fast as possible so as not to waste time.
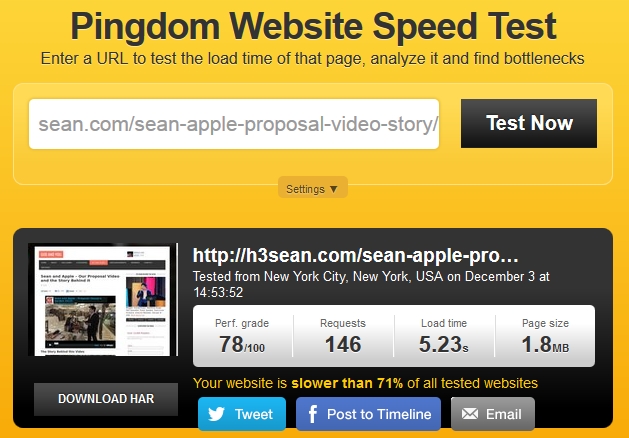
Here are the results of the speed test after I applied Lazy Load:
The load time was reduced by a whopping 40%! That’s pretty huge – even if I’m still slower than 71% of all tested websites. I’ll have to work on that some more.
 Page size was significantly reduced on initial load. Although we all know that the entire page is still around 2.2mb when all the images in the page are completely loaded. Lazy load just helps save time in the initial loading. It’s a way to cheat your speed and to signal to your visitors that your site loads fast – even if it’s still loading the images during their visit.
Page size was significantly reduced on initial load. Although we all know that the entire page is still around 2.2mb when all the images in the page are completely loaded. Lazy load just helps save time in the initial loading. It’s a way to cheat your speed and to signal to your visitors that your site loads fast – even if it’s still loading the images during their visit.
Tips for Keeps
I’ll keep this post short and sweet. Download the Advanced Lazy Load plugin. Activate it. Set the options to how I set it. Run it and check your speed using Pingdom and GTmetrix.
Coming Soon on Ultimate Site Speed Optimization Guide: Database Optimization.