Complete Core Web Vitals Guide
Page experience will officially be a ranking factor this 2021. This means that optimizing page experience is a necessity for webmasters and SEOs if they want to be successful in the long-run. Page experience used to be a vague topic where the only quantifiable and measurable aspect of it is on how fast a page or site loads. But with Core Web Vitals, specific page elements that affect a user’s experience in your page are quantified and this gives you different opportunities to improve your site’s page experience. Core Web Vitals is split into three major aspects (with minor ones), so with research and enough experimentation, and to be ready for 2021, here’s how you can optimize for Core Web Vitals:
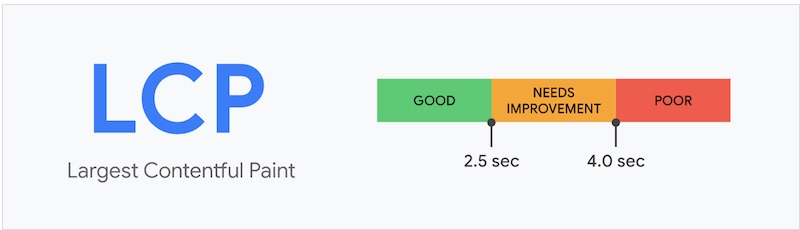
How to Optimize for LCP – Largest Contentful Paint

LCP deals with a page’s loading performance – how fast a page loads. The standard loading time for your LCP to be in the green is for it to load in 2.5 seconds. This is the core web vital closes to site speed which means a lot of webmasters and SEOs already have experience optimizing for this. But there are specifics for this core web vital that you need to know and optimize for.
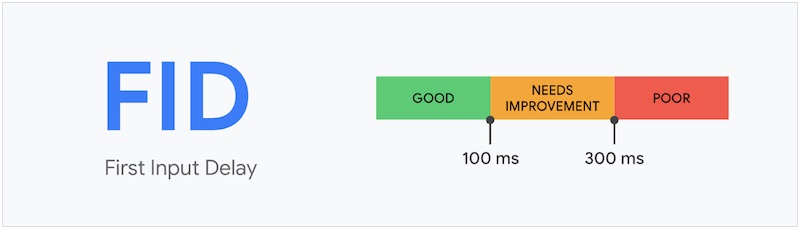
How to Optimize for FID – First Input Delay

FID deals with the speed at which the page responds to the first interaction a user makes. This means that FID is related to the clickability of the buttons, your drop-down menu, or forms that users need to fill up, etc. Basically, the first action-related aspect of the user on your website deals with FID.
How to Optimize for CLS – Cumulative Layout Shift

CLS deals with the visual aspect of your page wherein the speed of how visible page elements change its position from one frame to the next is measured. This is given more weight on mobile view where movement on the page is more apparent. An important thing to note is that CLS measures the sum total of individual layout shift scores that happened while the page was open.
Tools to Use for Core Web Vitals
Since Core Web Vitals will be an integral part of the Page Experience update, it’s only right for Google to use these metrics in the tools commonly used by webmasters and SEOs. So, which tools should you use to measure the success (or the aspects that need improvement) of your site’s Core Web Vitals?
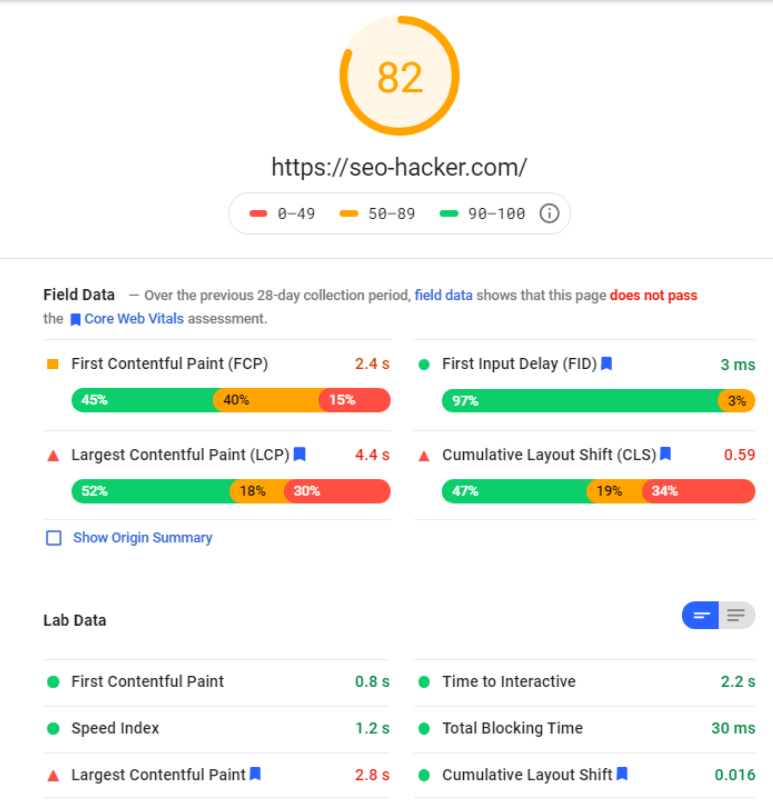
PageSpeed Insights
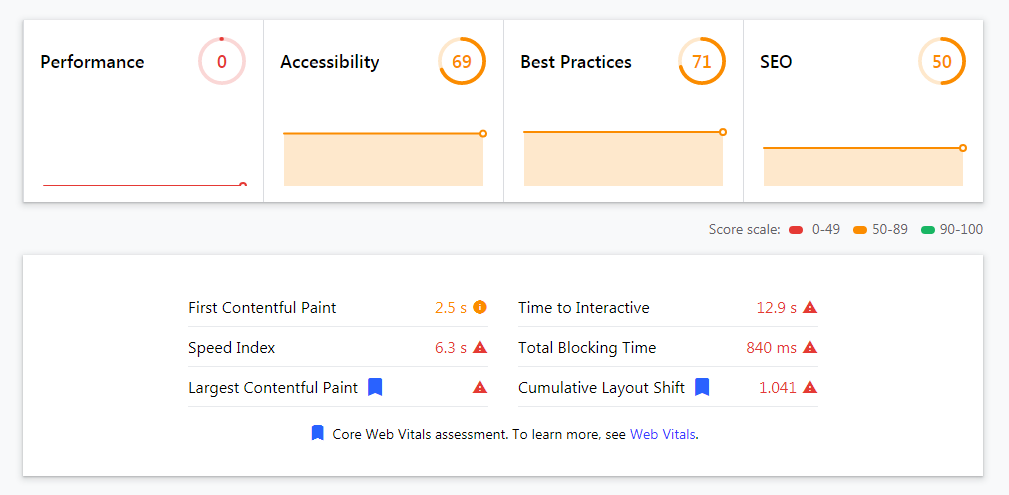
One of the most commonly used tools to measure pagespeed is Google’s PageSpeed insights. Aside from showing your page’s score, they now also include the Core Web Vitals metrics to help users understand how good a page is based on these metrics. Here’s how it looks:

It’s a great tool to use if you want to measure the success of your optimization efforts, but if you use this as the foundation of your efforts to optimize your site’s core web vitals, you’ll notice that there are a lot of important details missing in this tool. Such as, which pages need improvement on which specific core web vital. For that, we head on over to our website’s Google Search Console.
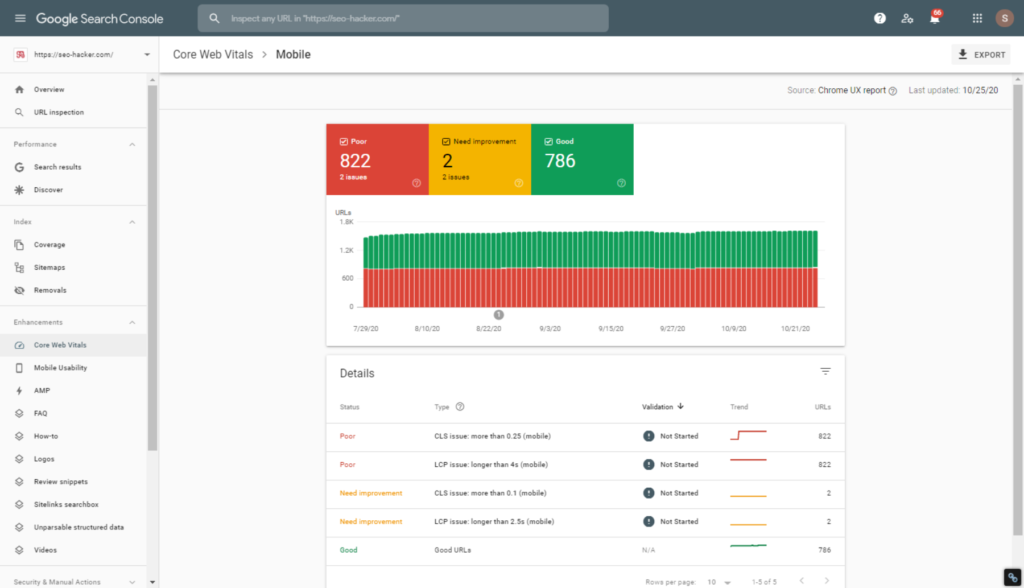
Google Search Console
To get into the specifics of core web vital a particular page needs improvement on, go to your website’s Google Search Console and click on the Core Web Vitals button on the sidebar and you’ll be able to see the report.

Just click on the Type that you want to check and GSC will show you the pages that are performing poorly, needing improvement, or are already performing greatly. After finding the pages you want to optimize for Core Web Vitals, you can then use PageSpeed insights to check on suggestions for these specific pages.
Web.dev
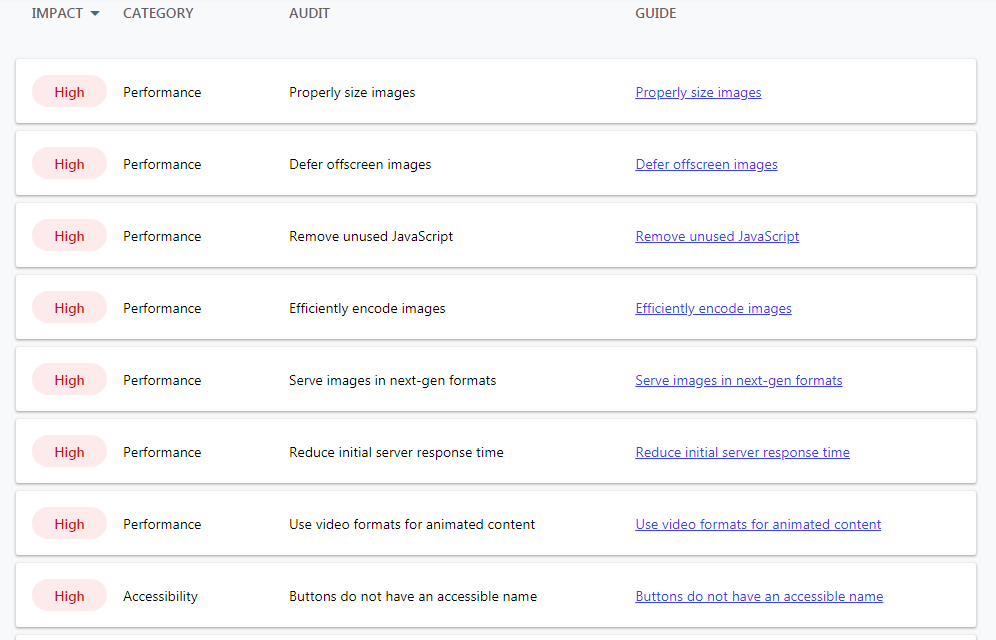
Web.dev has a free measurement tool that uses Lighthouse to run an audit on your page and display the necessary improvements you can do to improve your page/site’s performance, Progressive Web App status, Accessibility, Use of Best Practices, and SEO. Here’s what it looks like when you run an audit on their tool:

But the best thing about using web.dev’s measurement tool is that they categorize the tasks you need to do to improve performance, accessibility, or SEO by weighing on how impactful it is to your site’s overall improvement. They even provide guides on how you can do the task properly to ensure success.

Web Vital Chrome Extension
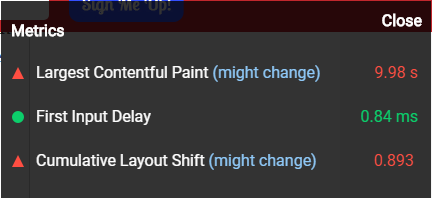
Lastly, a nifty tool you can use to check a page’s real-time core web vitals metrics while you’re on the page itself is the Web Vitals Chrome Extension. It not only helps you diagnose your own pages on-the-go, but it also helps you measure the performance of competing pages that you want to beat. Using this extension helps you save time, adapt faster, and be more efficient. Here’s how it looks:

Minor Web Vitals
Although the LCP, FID, and CLS are considered as the CORE web vitals, there are other metrics you can use to measure and deliver a great page experience to your users otherwise known as Minor web vitals or simply, web vitals.
These metrics are often used as a substitute or supplement to the core web vitals largely due to the fact that most of these web vitals are in some way, related to the core web vital. Here are some of them:
Time to First Byte – TTFB
Simply enough, TTFB is the time it took for a browser to receive the first byte of the page content. This, in turn, is directly related to FCP since they both deal with a page’s loading aspect.
Time to Interactive – TTI
A web vital that can impact FID, TTI is simply the speed that the page takes to load its main sub-resources and be able to reliably respond to user input. Since this mostly deals with a page’s interactivity, it’s more related to FID than FCP.
Total Blocking Time – TBT
TBT is the metric that deals with the amount of time between FCP and TTI where there was a block in the thread that prevented the page to respond to an input by the user. For a more technical and comprehensive description, here’s a snippet from web.dev:
“The main thread is considered “blocked” any time there’s a Long Task—a task that runs on the main thread for more than 50 milliseconds (ms). We say the main thread is “blocked” because the browser cannot interrupt a task that’s in progress. So in the event that a user does interact with the page in the middle of a long task, the browser must wait for the task to finish before it can respond.”
Much like TTI, TBT deals with interactivity issues which is why it’s more related to FID than FCP.
Key Takeaway
Optimizing for Core Web Vitals is a must if you want to be successful in the SERPs for the years to come. Core web vitals are technical in essence, so there might be webmasters and SEOs that are less knowledgeable in this aspect but there are a lot of developers and skilled technical SEO specialists that can help you in this regard. How are you optimizing for the core web vitals? Let me know in the comments below!
“>
