New Ranking Factor: Page Experience and Core Web Vitals
Just a week ago, Google announced a new update that will effectively help them gauge how users experience your pages. The new update will include their old user experience factors such as page speed and mobile-friendliness which will be incorporated into the new Core Web Vitals they released to come up with a much more accurate metric for a user’s page experience. So, if Google determines that a page gives users poor experience, they MAY not rank it as highly as they are ranking it now. The official name of the update is Google Page Experience update and it is expected to be rolled out sometime next year.
Page Experience
This is simply a set of signals that Google uses to measure the user’s perception of the experience for a specific web page. This page experience, however, does not include the value of information inside the page. Here are the factors included in the Page Experience signal:
- Mobile-friendliness
- HTTPS
- Safe-browsing (the page does not contain any malware or any other harmful objects to the user)
- Intrusive Interstitials
- Core Web Vitals
So, in the simplest terms, this is an amalgamation of small ranking factors that led to a bigger, and hopefully, major ranking factor. The majority of factors included in the Page Experience signals are already well-known in the community, but the newly launched Core Web Vitals are new and we’ll touch upon that topic below.
Core Web Vitals
Google defines Core Web Vitals as:
“Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome. The metrics that make up Core Web Vitals will evolve over time. The current set for 2020 focuses on three aspects of the user experience—loading, interactivity, and visual stability…”
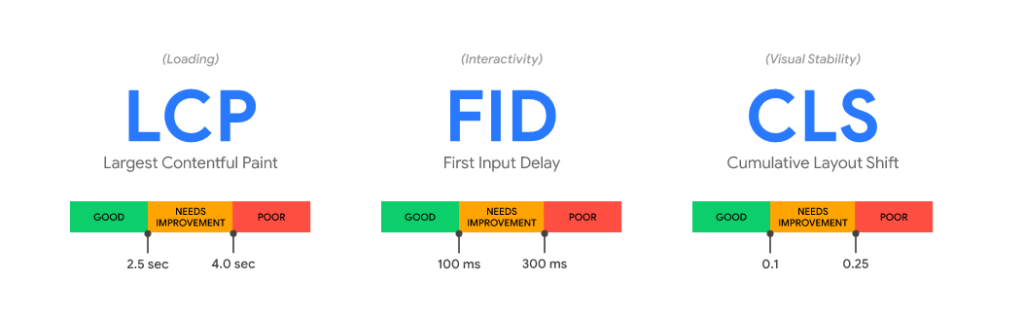
We can simply understand them as measurable characteristics of a user experience outside of the information value contained inside. The current Core Web Vitals already contain three characteristics, namely:
- Large Contentful Paint (LCP) – This deals with how fast a page loads (loading performance). Google has set the standard time of 2.5 seconds as the best time for a page to start loading and they use this as a determining factor as well to label if a page is Good, Needs Improvement, or Poor in terms of loading performance.
- First Input Delay (FID) – This deals with how fast the browser responds to the first interaction a user makes with a page. The standard time for a good FID is 100 ms and goes up an increment of 100 as the FID score decreases.
- Cumulative Layout Shift (CLS) – This deals with the sum total of individual layout shift scores for all unexpected layout shifts that happened while the page was open. Layout shifts happen whenever a visible element changes its position from one frame to the next. The standard CLS score for it to be considered good is 0.1.

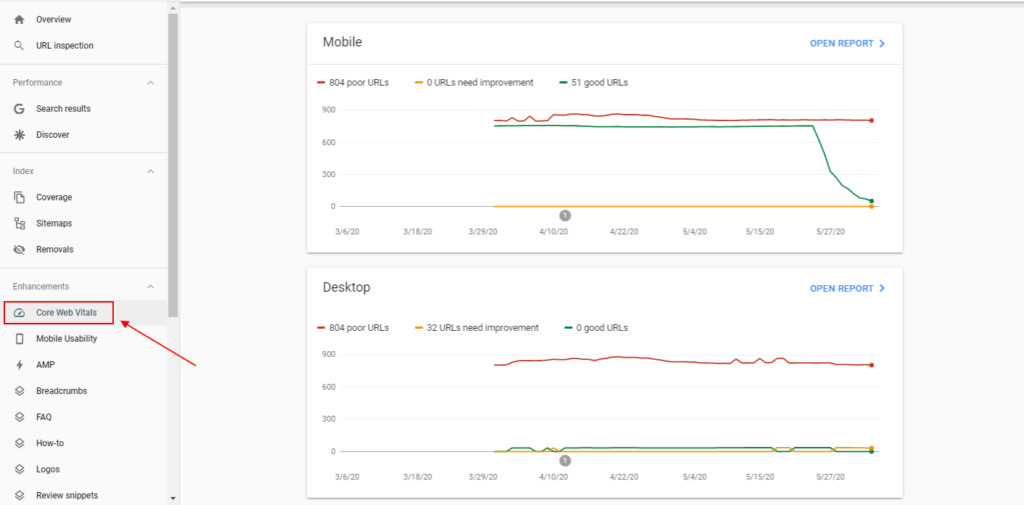
You can check your website’s Core Web Vital scores inside Google Search Console.

I suggest you work with your web developers in improving your site’s Core Web Vital scores. Even though the Page Experience update isn’t set to be rolled out until next year, it would be best for you and your site’s visitors if you can improve this as soon as possible.
Ranking Based on Page Experience
Google has told us time and again that a user’s experience inside your website is important. So, with this update, they aim to further improve a user’s experience on the world wide web. This will also be of great help to us as webmasters and SEOs since giving our users great experience on our website will never be a bad thing.
Although, Google still made it clear that great content is still on top of page experience in terms of ranking. Their full statement is:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.”
Another change they will be making is that AMP will no longer be required for an article or page to be included in the Top Stories section of the search results page – it will now be opened to any page as long as it meets Google News’ content policies and other factors they consider. But this does not mean that AMP will not be shown in the search results. AMP pages or AMP versions of pages are still crawled and indexed – no changes in the normal process.
Key Takeaway
This is another update that will keep us webmasters and SEOs on our feet since we have to continually improve how our visitors and users experience our websites. Does this mean that a website’s design is less important than the functionality and overall experience that the website gives? No. I believe design is a great way to improve a website’s functionality and it drastically improves a user’s experience. However, over-the-top design DO cause a slow-down in web pages, so a good balance of both will, I assume, lead to an even greater experience. What do you think about this news? Tell me in the comments section below and let’s talk!