Favicon Display Update: Everything You Need to Know and How to Properly Set It Up
![]()
It’s not a secret that most of the users that search on Google are using their mobile devices which is why Google has been constantly improving their mobile search experience. When compared to how it looked before, mobile search experience has experienced notable changes – some for the better and some, arguably, for the worst. Does this most recent design update make the user’s mobile search experience better or worse? Let’s find out.
Google has been constantly testing out new designs for mobile search over the years and they recently started displaying favicons for all the websites in the mobile SERPs. The primary reason why Google rolled out this update is to bring a website’s branding in front of the user and help them better understand where the information comes from and if the pages that they visit have what they’re looking for. But this update also involves search ads display and poses potential problems for organic search results. Before we dive in deeper, let’s talk about favicons.
What is a Favicon?
A favicon is commonly associated with a website and is often regarded as its “logo” or “icon”. Historically, these small icons were and are still displayed in a browser’s tab to represent a website’s branding and help users identify sites that prove useful to them. Here’s what it looks like in a browser’s tab:
![]()
If your website doesn’t have a favicon, browsers and search engines will use a default or generic symbol in place of your favicon. If you want to improve your branding in the world wide web, then having a favicon is a must-have.
How to Create a Favicon and Add It to Your Site
Creating a favicon is one of the simplest things you can do – especially if you already have a logo for your website. There are a variety of favicon generators available that lets you create your favicon in a matter of seconds. However, it becomes a challenge when you don’t have your own logo to turn into a favicon.
After you’ve created your own favicon, adding it to your site is also an easy process. To simplify it in 2 steps:
- Upload the favicon.ico file to your desired folder
- Insert this code <link rel=“shortcut icon” href=“(link to the directory)/favicon.ico” /> in the <header> tag
For a more comprehensive guide to applying it to WordPress sites, here’s a guide
Google’s Mobile Search Favicon Design Update
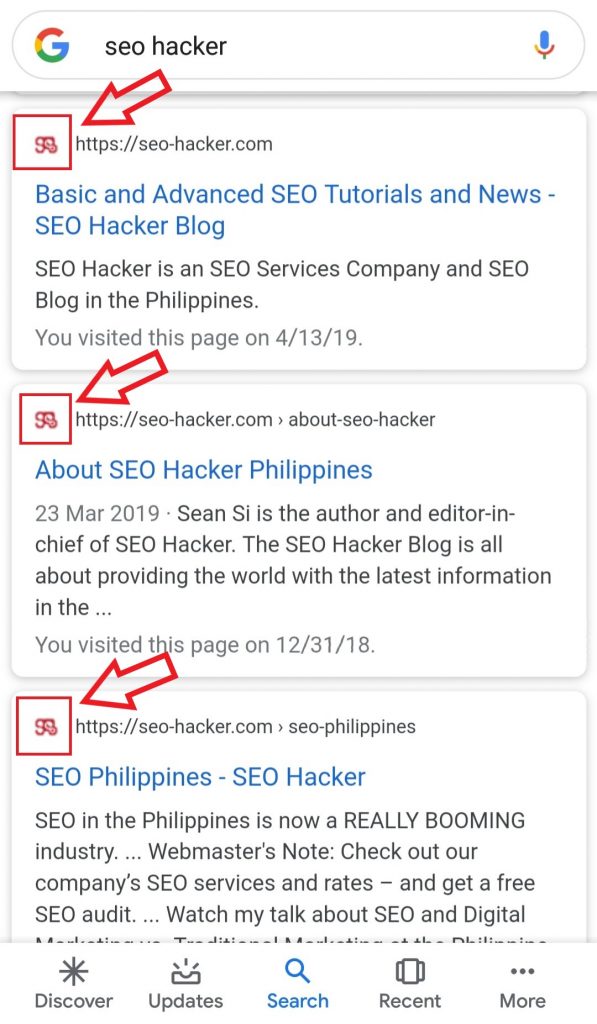
Google recently updated their mobile search design and they started showing a website’s favicon in the search results.

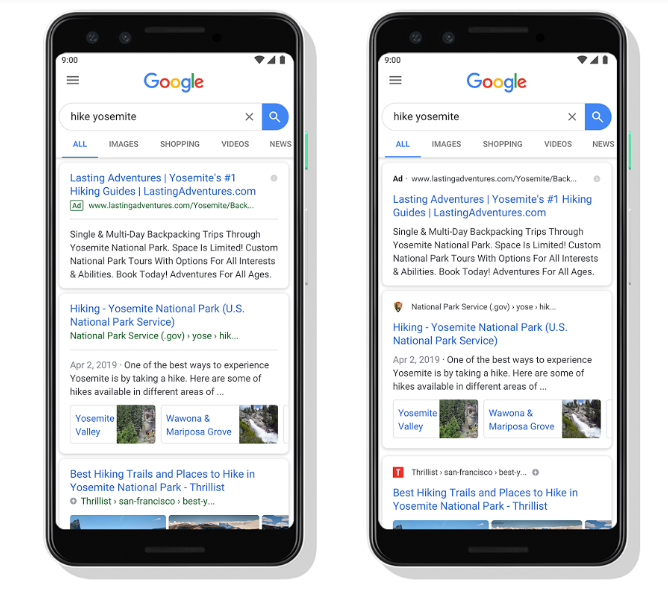
Here’s a side by side comparison on the old look and the new one:

Image from blog.google
It looks great. It helps users identify websites they know faster and it helps us webmasters and SEOs spread awareness of our brand/website. Of course, this update has implications not just for us but also for normal marketers that don’t dabble in SEO, the businesses themselves, and many others that put their focus in their website’s online presence.
An important aspect to remember is that Google has guidelines for the favicons they display in the mobile search results and even if everything in the guidelines are met, having your favicon displayed is not assured. Here are Google’s favicon guidelines:
- Both the favicon file and the home page must be crawlable by Google (that is, they cannot be blocked to Google).
- Your favicon should be a visual representation of your website’s brand, in order to help users quickly identify your site when they scan through search results.
- Your favicon should be a multiple of 48px square, for example: 48x48px, 96x96px, 144x144px and so on. SVG files, of course, do not have a specific size. Any valid favicon format is supported. Google will rescale your image to 16x16px for use in search results, so make sure that it looks good at that resolution. Note: do not provide a 16x16px favicon.
- The favicon URL should be stable (don’t change the URL frequently).
- Google will not show any favicon that it deems inappropriate, including pornography or hate symbols (for example, swastikas). If this type of imagery is discovered within a favicon, Google will replace it with a default icon.
Issues with the Favicon Display Update
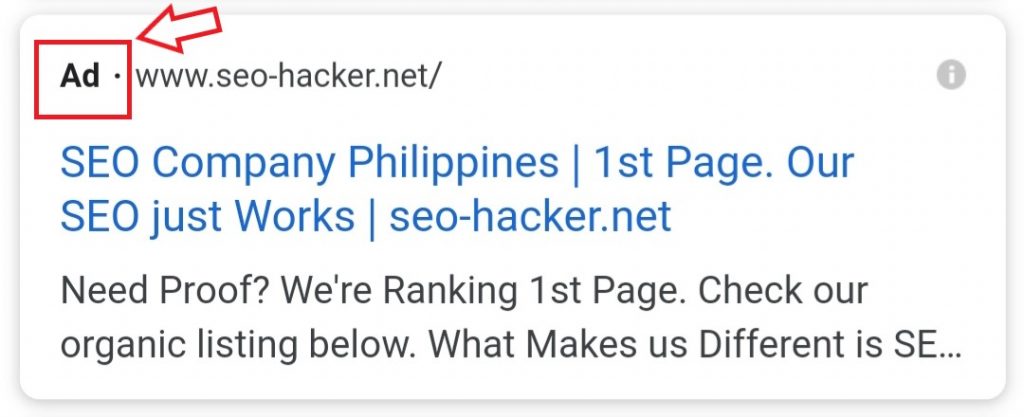
This recent update isn’t without flaws. Since Google displays favicons for organic mobile search results, they also updated the ads in mobile search which a lot of SEOs are having problems with. Here’s what it looks like:

The problem with how they changed the display for ads is they used a dark pattern design which looks like a regular brand icon to the regular, unsuspecting user. This gives normal users a hard time distinguishing between an organic search result and a sponsored ad. If a webmaster wanted to confuse users, they can just come up with an image that looks like the favicon Google uses to indicate that a search result is a sponsored ad.
Another potential problem is if a webmaster copies an authoritative website’s favicon and uses it for their own site? For the unsuspecting user, they can be a victim of this unethical move and enter the site thinking that it’s the authoritative website they know.
Those are only some of the problems I’ve read and thought about. But since SEOs around the world are conducting experiments with this recent update, Google can know what specific problems they have to mitigate or fix.
Key Takeaway
We’re all open to the idea of updating design schemes for the search results. However, Google isn’t a perfect company and search engine, and it’s up to us SEOs to find faults and issues with the updates they roll out. What do you think about this update? Let me know in the comments below and let’s talk.