Google Now Lets Retailers Control Their Product Info on Search
Last January, Google made it possible for users to see clothes, shoes, and other products all at once along with the specific brands and retailers. This made it possible for retailers to display the products and brands they carried directly in the user’s search results. All webmasters and SEOs had to do to have their products visible in the search results is by using schema markups or by directly submitting the products in Google Merchant Center.
However, Google also stated that they may include products/content related to retail that were crawled, even though it wasn’t marked up using schema or submitted to Google Merchant Center. This meant that we didn’t have that great of a control over which products and corresponding information are displayed in the search results – until now.
Controlling Products and Product Information on Google SERPs
Google released a variety of ways that can enable webmasters and SEOs to control their data that are displayed on the search results. The 2 primary ways are through a set of robots meta tags or the use of an HTML attribute. Here they are:
Removing Snippets from Your Products
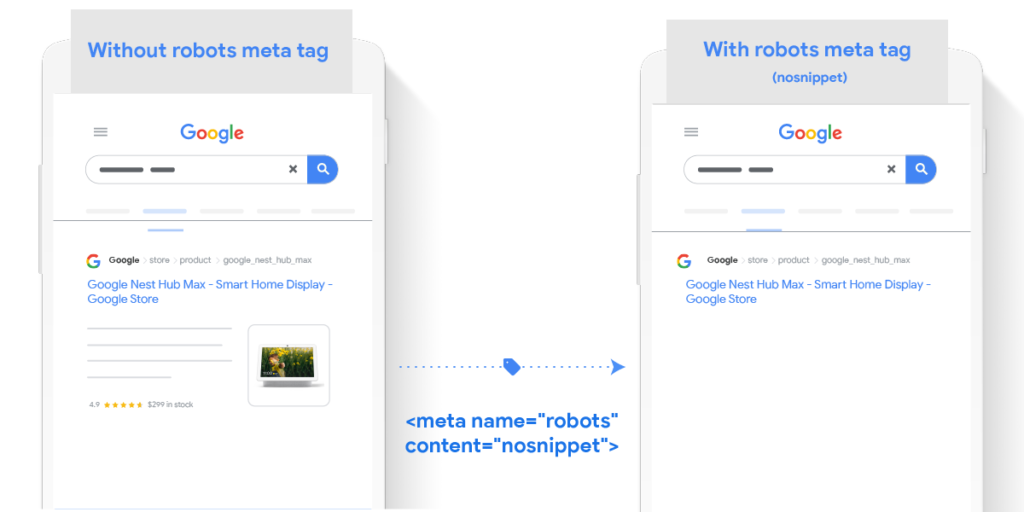
You can use the “nosnippet” robots meta tag on your product pages to prevent snippets from being shown in the search results.
This is basically, removing everything except the title tag in your search engine listing. Everything from star ratings, descriptions, and images are removed when you use the “nosnippet” meta tag.
As Google puts it “Using this meta tag you can specify that no snippet should be shown for this page in search results. It completely removes the textual, image and rich snippet for this page on Google and removes the page from any free listing experience.”
Here’s what it looks like:

Source: Google
Limiting the Snippet for Your Product
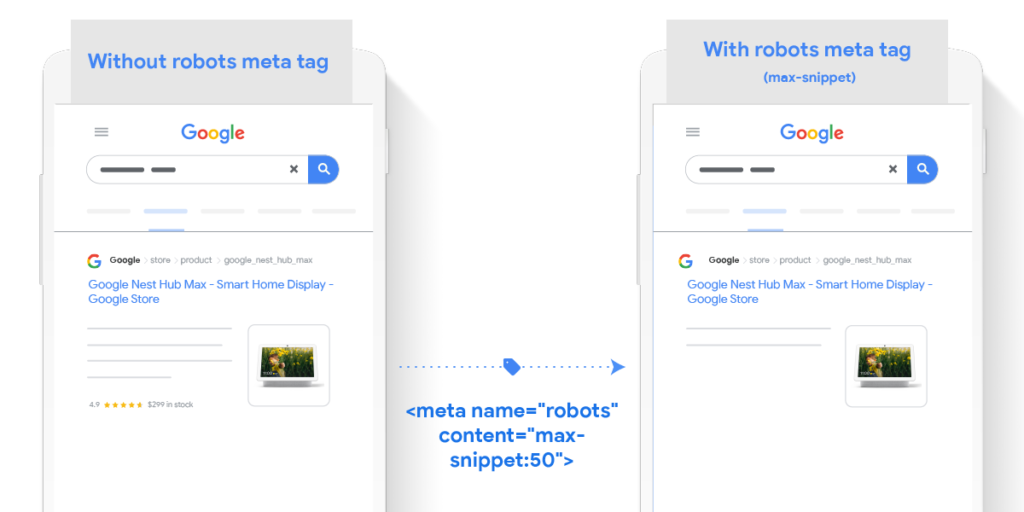
Unlike the “nosnippet” robots meta tag, the “max-snippet:[n]” meta tag simply decreases the snippet length for your page’s search engine listing.
This doesn’t make sense to me since you can directly affect the information contained in the snippet that Google is displaying. Especially if it comes from the page’s structured data. This particular robots meta tag will only make sense if Google is pulling information from other parts of your page that you did not indicate, but this is already a signal that the information you included in the structured data is sub-par and can be improved further, so I recommend just improving the information in your structured data rather than limiting the snippet for your page.
Here’s what Google says about this particular method:
“This meta tag allows you to specify a maximum snippet length, in characters, of a snippet for your page to be displayed on Google results. If the structured data (e.g. product name, description, price, availability) is greater than the maximum snippet length, the page will be removed from any free listing experience.”

Source: Google
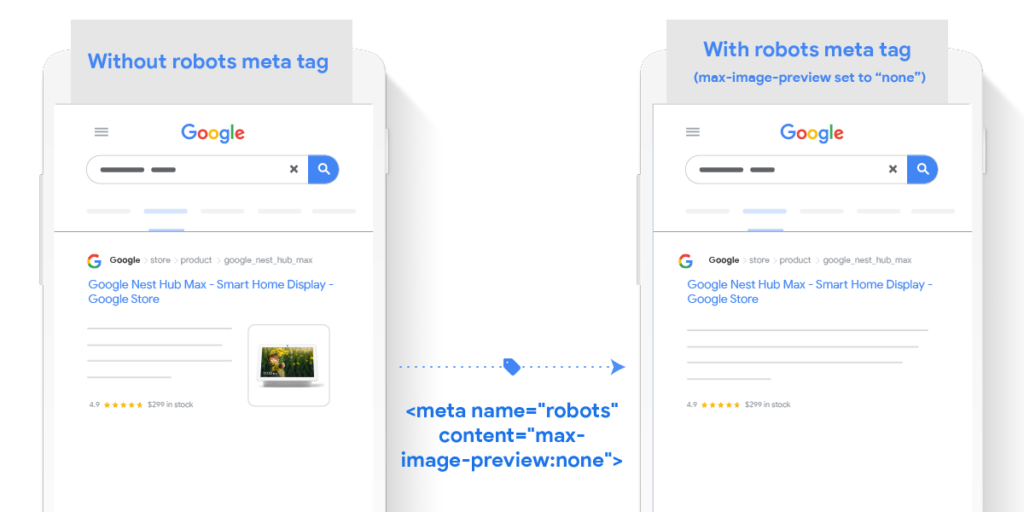
Controlling the Snippet Image Size
This is pretty self-explanatory. You can limit the maximum size of the image preview shown on your page’s snippet. You can either set it to “none”, “standard”, or “large”.
This looks useful since some retailers and businesses invest in making their products look the best that it can be. So, improving how the users see the product’s image is a great factor in convincing the users to click on your particular listing, and hopefully, make a purchase.

Source: Google
Controlling the Information Inside Your Snippets
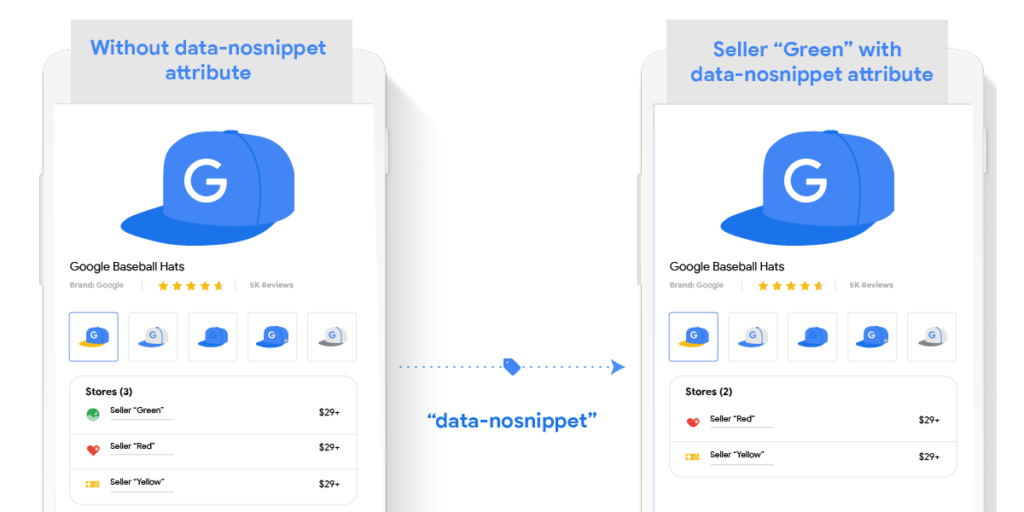
You can use the “data-nosnippet” HTML attribute to leave out specific sections of your page in the snippet display. This allows you to show only the important section of your page to further improve your product’s display in search and, consequently, affect CTR.
You must, however, be wary of this attribute since Google explicitly states that using this attribute to affect the information about your product’s price, availability, ratings, or the image will directly remove the listing altogether.

Source: Google
Lastly, there are some additional notes you have to remember:
- You need to remove the schema markup applied in the page before you use the robots meta tags and HTML attribute.
- The robots meta tags and HTML attribute won’t work for product pages/data submitted through Google Merchant Center since there are different mechanics in Google Merchant Center to control how your pages are displayed in search.
Key Takeaway
This is another avenue for us SEOs and webmasters to take advantage of search and improve our website’s visibility and performance in search. Some of the above-mentioned mechanics are good ways to filter/control the information displayed in search, some of them are not. So, will you be using the robots meta tags and HTML attributes anytime soon? Let me know in the comments section below!