A Quick Review on Optimizing Breadcrumbs for SEO
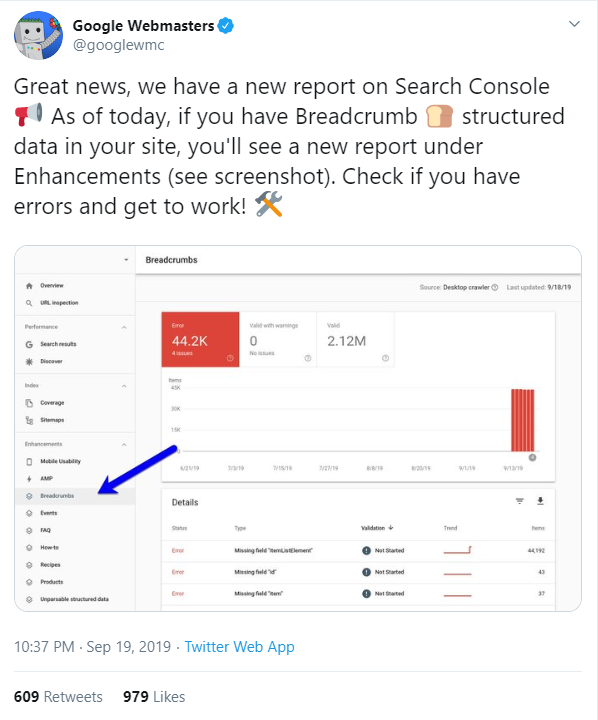
If you are one of the webmasters who have received a slew of emails from Google Search Console telling you to fix the breadcrumbs markup of your site, then I am writing this for you. Recently, Google Search Console has launched a new feature for the Breadcrumbs report which has alerted webmasters left and right. The Search Console’s new report will come in handy, especially if you want to stay competitive in the SERPs.
Let me be clear about one thing: structured data markups are not a generic ranking factor. However, you should still optimize for it because it can keep you looking good in the search engine. With that said, let’s take a look at how the recently announced breadcrumbs report in GSC can help us optimize these features for SEO.
What are Breadcrumbs?
According to Google, a breadcrumb trail helps in determining the page’s position on your site’s hierarchy. It is simply defined as a single line of text which marks the path from the indicated page back to the homepage. Breadcrumbs are a great way for users to identify your site’s structure. This is also true as search engines crawl your site.

Don’t believe those people who say that breadcrumbs are not an important part of your site. You would be a terrible webmaster for thinking so, believe me. Not only do breadcrumbs help in structuring your website properly, but it can also help you appear in the Google search results better.
Breadcrumbs look like this:

If you look at it, the breadcrumbs trail is simply the path from the homepage, through the secondary page, and finally to the landing page. The breadcrumbs trail makes users feel like they can easily navigate your pages even when you have a large site. Breadcrumbs are especially useful for e-commerce sites because of the large number of product categories and product landing pages. This is why it is essential to optimize your breadcrumbs not just for SEO but in maintaining a great website structure.
Fixing Breadcrumb Issues
After Google rolled out this update for the Search Console, there have been many discussions around the possible fixes for the detected errors. The breadcrumb markup can be applied using JSON-LD, RDFa, Microdata, or as an HTML value in the page’s design.
When Google Search Console emailed reports on errors in the breadcrumb structured data on different sites, there were webmasters who were puzzled on how to deal with these reports. One of the common errors that people have received is the “Missing field ‘id’” error which is a reference to a property that Google requires in order to show your page in the search results.
The first step that you should do to get to the bottom of this issue is to determine whether your theme or plugin is generating breadcrumb markups automatically. The Yoast SEO plugin gives you the option to add breadcrumbs and if you are receiving errors because of it, then you should check if you have another plugin causing a conflict in breadcrumb markups.
If not, then you should check if you have generated a breadcrumb markup for the affected pages in your breadcrumbs report. If you are certain that your theme or plugin has sufficiently applied the markup then you should just run down the report and see if it is covered by the automatic generation of breadcrumbs.
Next, there is the option to add an absolute URL as the identifier. For example:
<a href=”https://seo-hacker.com”
id=”https://seo-hacker.com”
itemtype=”https:schema.org/WebPage itemprop=”item”>
The “id” element is not specified accordingly by the itemprop value which prompts the schema to adopt another link set without permission. So for this step, you should take it upon yourself to supply the link that serves as the absolute URL for it. This is also a way to update your unlinked breadcrumb templates that do not contain the schema.org markup.
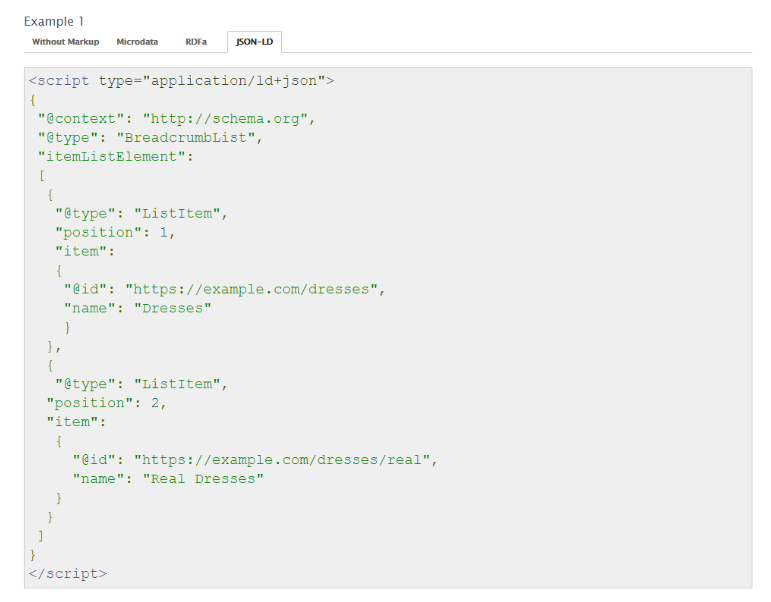
It is also important to note that Microdata does not carry an identifier line. However, it can be found in the JSON-LD format which you can see below:

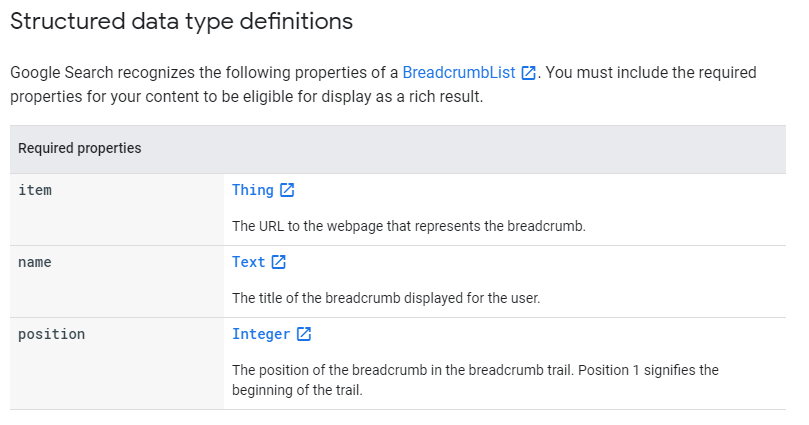
Lastly, a GSC error on your breadcrumb markup may mean that you haven’t taken the liberty to ensure that the proper breadcrumb markup is in place. I have seen that this can be prevalent in e-commerce sites with the breadcrumb error affecting the product pages. For this, Google has come up with a nifty guide to help you create your very own breadcrumb structured data markup for your site.

How Does Breadcrumb Markups Help SEO?

Markups help a lot in providing contextual relevance for a site. Google Search regards the breadcrumb markup as an important part of the web page to categorize the information from that page in the search results. Displaying breadcrumbs has been prominent in the search results but unfortunately, not a lot of webmasters have seen the urgency of doing so until the GSC update.
This is why it is important to check these important elements because having a valid markup can go a long way in your efforts to climb up the SERPs. Search engines rely on markups, so they can see the pages that are eligible to be seen in search results. It is good practice to provide information about your site as direct to the point as possible and the best way to do this is to optimize your breadcrumb markup.