All You Need to Know About Trailing Slash in SEO
Most webmasters and SEOs already know the existence of slashes in URLs, but what they don’t know is that these (trailing) slashes, or otherwise known as a forward slash, can be disastrous if not managed properly.
A trailing slash in a website’s URL is a common occurrence; especially for websites that have numerous pages. But should webmasters always include trailing slashes in their URLs? What are the implications of trailing slashes at the end of URLs have on SEO? How do search engines understand trailing slashes in our URLs? All of these questions will be answered here.
What is a Trailing Slash?
A trailing slash is a forward slash commonly found at the end of a URL usually indicating a directory while those URLs not having a trailing slash would indicate a file. Here’s an example:
![]()
In this example, the trailing slash for our Sitemap SEO page can be found after the word “seo”. Although it seems simple at first, trailing slashes have intricacies that SEOs and webmasters need to know to further optimize their website.
Trailing Slash Examples
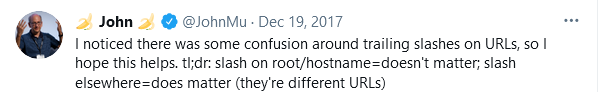
As I’ve mentioned, the intricacies of trailing slash has webmasters and SEOs come up with multiple questions on how to properly use it, what are the differences in usage, etc. A few years back, Google’s John Mueller provided a simple guide to help webmasters understand the different use cases of trailing slashes and how search engines understand them:

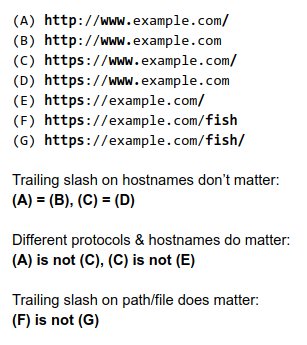
Furthermore, he gave a helpful image to help visualize his explanation:

Since we’re primarily talking about the effect of trailing slashes in SEO, let’s ignore its usage in hostnames and protocols for now, and let’s focus on the usage on a path/file. As can be seen in the example, (F) and (G) are not the same even though the only difference between the two is a trailing slash. So, it can be understood as having a page without a trailing slash and having a page with the same URL slug, but with a trailing slash, are considered different pages.
So in the example, I used in the earlier part of this post, if I have a page (seo-hacker.com/sitemap-seo) and I have another page, (seo-hacker.com/sitemap-seo/), even if these two are identical in content and everything else, they are considered separate pages are crawled and indexed separately without having any relationship with one another. In SEO, this will pose massive problems, here’s why.
Trailing Slash and SEO
So, how do these examples affect SEO? They mainly affect your SEO in 2 ways:
Same Content = Duplicate
The example I used above with the sitemap-seo page can be categorized here. There will always be instances where you’ll notice that there are two versions of a page, one with a trailing slash and one without.
The problem here is that pages like these are usually tagged as duplicate content and are detrimental to your SEO efforts. Duplicate content is one of the biggest mistakes you can make as an SEO since search engines, most especially Google, put an emphasis on delivering unique and original information to users. There are 2 simple ways to fix this, you either:
- Redirect the other page to the one you prefer
- Canonicalize the other to the one you prefer
This is easy to do since you can set this up in your CMS using plugins. But if you want to clean up your website, then you can delete one of the pages. This is a bit more difficult than the other 2 but it’s still simple enough.
We’ve had numerous clients experience this problem and redirection or canonicalization works wonders on avoiding duplicate content penalties and it also helps with our SEO efforts since it makes our website look better in Google’s eyes.
Different Content = Cannibalization
A more complicated problem is if two pages, one with a trailing slash and one without, have entirely different content? Of course, this happens in A/B tests or due to improper website development. Unlike the problem above, canonicalization is not a solution for this problem. Only redirection would work in this case.
But if you want to retain the content in the page you’ll redirect, then I suggest creating an all-new page that has a unique URL.
Should You Use a Trailing Slash in Your URLs?
It actually doesn’t matter. You can use trailing slashes in your URLs or you don’t. But what’s important is you stay consistent. If you choose to use trailing slashes in your URLs then always use trailing slashes where it’s applicable and vice versa.
To sum it up, you have to stay consistent. Google does not really have a preference if your website uses trailing slashes, but if you’re inconsistent when uses trailing slashes, that’s when you’ll run into the problems I’ve mentioned above. So I suggest when you decide on one, always stick to it.
Do you have any more questions about trailing slashes? Ask them in the comments section below and I’ll answer them!