Core Web Vitals Guide Part 2: Largest Contentful Paint (LCP)
In the 2nd part of our Core Web Vitals guide, we’ll talk about the first of the three metrics, Largest Contentful Paint or LCP. I’ll run you through everything you need to know about LCP and how you can optimize for it to get your website prepared for when Core Web Vitals become a ranking factor in 2021.
Website loading speeds are one of the most important ranking factors and it highly affects user experience as well. If it takes minutes before your main content loads, it is a bad experience for the user.
Before, it was challenging for developers to measure the time it takes for the main content of a web page to be visible to a user. So Google kept it simple and found out that the best way to measure it is by the largest element on the web page thus the metric, Largest Contentful Paint.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint is a measure of how long does it take for a web page to load the largest element until it is visible in the viewport.
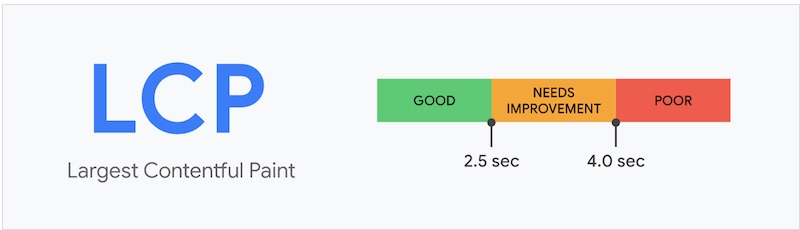
As written in the first part of the Core Web Vitals guide, a measure of good LCP is when the Largest Contentful Paint of a webpage load within 2.5 seconds. Anything between 2.5 seconds to 4.0 seconds needs improvement and any LCP loading speed above 4.0 seconds is poor.

Elements that are considered for LCP
Currently, there are five elements that are considered for LCP.
- Image elements
- Image elements inside Scalable Vector Graphics or SVG elements
- Video elements
- Background images loaded using url()
- Block elements with text
How to Identify the Largest Contentful Paint of a Web Page
If you want to know what Google considers the LCP of a web page, you can use the Chrome Developer Tools.
First, go to the page that you want to check, fire up Chrome Developer Tools (ctrl+shift+I), then go to Performance.

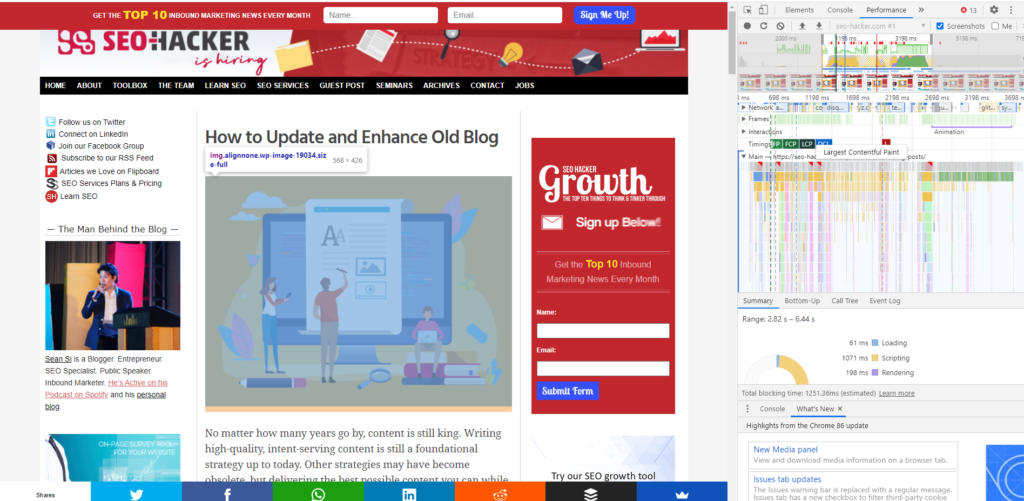
Click the record button and refresh the page. Wait for 10 seconds or until the page fully loads then stop the recording. You should now see the web page data. Under Timings, you should see LCP, and when you hover your mouse over it, the Largest Contentful Paint of the web page should be highlighted. In this screenshot, I identified the LCP of a blog post and the LCP of it is the featured image.

What causes poor LCP?
Slow Server Response Times
A slow server will negatively affect all loading speed metrics across your website. And even if your other resources are optimized, all of it will just be wasted as long as you have a poor performing server.
Render-blocking JavaScript and CSS
If you just keep on adding new plugins on your website or choosing a heavily-designed theme, you might need to reconsider them. Adding JavaScript and CSS, especially above the fold, heavily affects loading times. Every time a browser comes across synchronous scripts and external stylesheets, it delays the rendering of a web page.
Resource Load Times
Images, videos, and text-block elements that render above-the-fold have a direct effect on LCP. Big elements such as hero banners must be optimized to reduce loading times.
Client-side Rendering
Client-side rendering is popular for many web developers. Using JavaScript, it renders pages web pages directly in the browser. However, JavaScipt does heavily impact LCP because the browser would have to load all critical JavaScript first before it completes rendering.
How to Optimize Largest Contentful Paint (LCP)
Improve Server
The first thing that you should look up when optimizing your server is your web hosting. You’ve got two options here: either opt for a higher hosting plan with your current provider or move to a different provider.
If you’re on a shared website hosting, moving to a dedicated server is a big improvement since you won’t be sharing resources anymore with other websites. Always make sure to choose a reliable and reputable hosting company. Do your research first and find out if they are using updated software and equipment. Customer support is also a priority as well.
Caching and using a Content Delivery Network (CDN) can greatly improve your server performance as well. Both will reduce the time that it takes for a browser to load the content of a web page.
Optimize Images
Unoptimized images are one of the most often causes of poor LCP. All images above the fold such as hero banners, carousels, banners, featured images are common and the first thing you should do is make sure that these are optimized
You can use various tools to compress images before you upload them. You can even install plugins on your website to compress existing images there. Reducing the file size of images reduces the load. You should also use modern image formats.
Do a quick review of the images on a web page with poor LCP if some of these images are necessary. One of the easiest methods to reduce LCP is by simply removing images. If these are still not enough, consider using an image CDN.
Defer Non-Critical JavaScript and CSS
When optimizing for LCP, remember that the goal is to serve the user the above-the-fold section of your website as much as possible. Above-the-fold is the first thing that the user sees on your website as soon as it loads.
Instead of loading scripts and stylesheets above-the-fold, defer them by placing them below-the-fold so the browser can focus loading on what matters most, the main content of the web page.
Minify CSS and Minimize Critical JavaScript
Minify is a term used when removing unnecessary lines and characters from CSS and JavaScript. The way a browser load a web page is similar to a person reading a book. When you read a book, you read every word in every sentence. The same goes for browsers.
Always check for unused and unnecessary lines and characters in your stylesheets and scripts. It may not look much but every bit can help shave-off loading times of your website little by little.
For JavaScript, some content of your website may not load until all scripts have fully loaded. You would want to cut down some of your scripts that are unnecessary.
Test Your LCP
Use Google Search Console to identify which pages on your website have poor LCP scores. Once you are done optimizing them, use the various Field and Lab tools to make sure that your LCP is up to speed.
