Things You Need to Know About Optimizing Core Web Vitals for SEO
User Experience is officially a ranking factor in 2021 and SEOs who are failing to optimize for it will be in a world of trouble come the next year. If you are well-versed in white hat SEO, you are also probably in the know about Google’s updates on their ranking signals.
Having the knowledge on how you can make your business rank in the most ethical way will be your best weapon towards growth after all. I wrote about the update on Core Web Vitals last month but as businesses continue their transition to digital, it is very important that we revisit these elements now and then.
Core Web Vitals are nothing new to webmasters but Google’s announcement of their plan to update the algorithm in accordance with these elements spurred on a heightened urgency to optimize for it. This is true for digital marketing experts, but for newbies who are scratching their heads wondering what Core Web Vitals are about, this brief guide is for you.
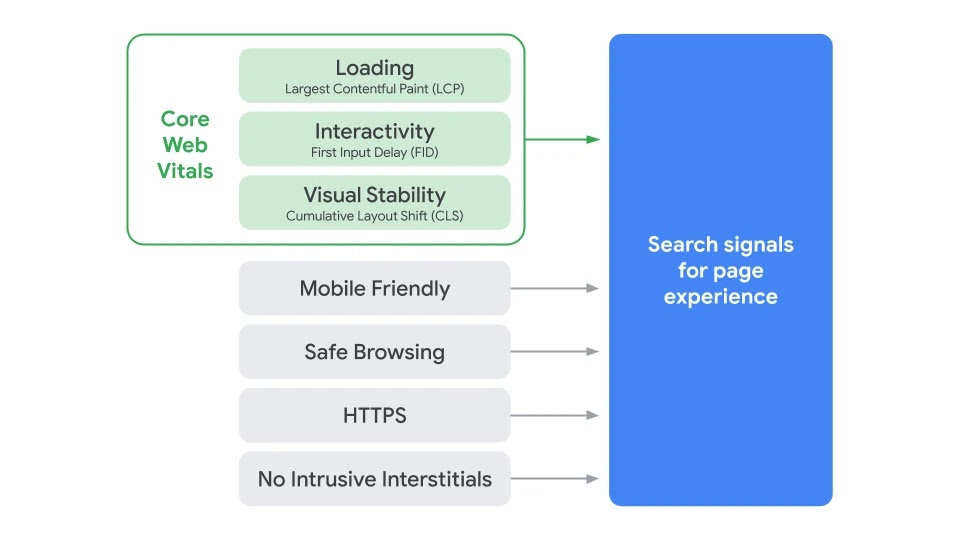
Measuring Performance with Core Web Vitals
Page experience is important for SEO because it will help you stay valuable to your audience. How your site functions will affect a person’s perspective of your business. It’s pretty self-explanatory why users would prefer a site with great user experience over one that is a pain to navigate. Having a negative user experience will also set you up for disaster in the Search Engine Results Pages (SERPs) since it will harbor a bad reputation for your website.
You may not feel it as explicitly as a negative feedback published online, but word-of-mouth can hurt your reputation since friends or family usually recommends businesses to each other. With this in mind, how can you effectively measure your performance for the Core Web Vitals? Thankfully, there are a handful of tools that you can use to do just that.
PageSpeed Insights
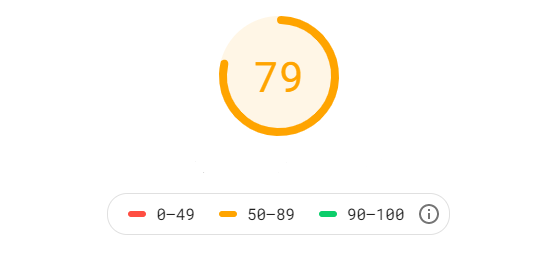
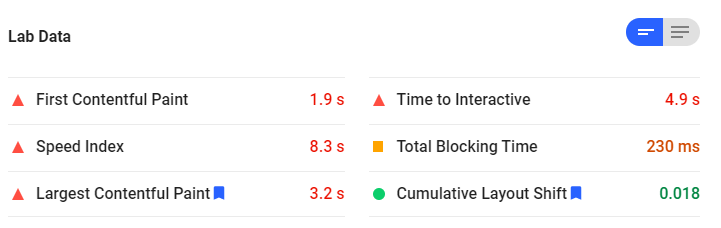
If you are looking for a quick way to diagnose your site’s performance for Core Web Vitals then PageSpeed Insights can help you. If you are not familiar with this tool, you can visit it here. User-experience metrics such as Lab Data that covers First Contentful Paint, Speed Index, Total Blocking Time, Cumulative Layout Shift, and Time to Interactive. All of these should be well-optimized to have an improved user experience. Given that the values are just estimates, this is especially useful if you don’t know where to start optimizing for Core Web Vital elements.
PageSpeed Insights performance scores are calculated based on Google’s Lighthouse Scoring Calculator. You can choose Mobile or Desktop as your device type and see what areas you are thriving on or needs improvement.
Public Google BigQuery Project
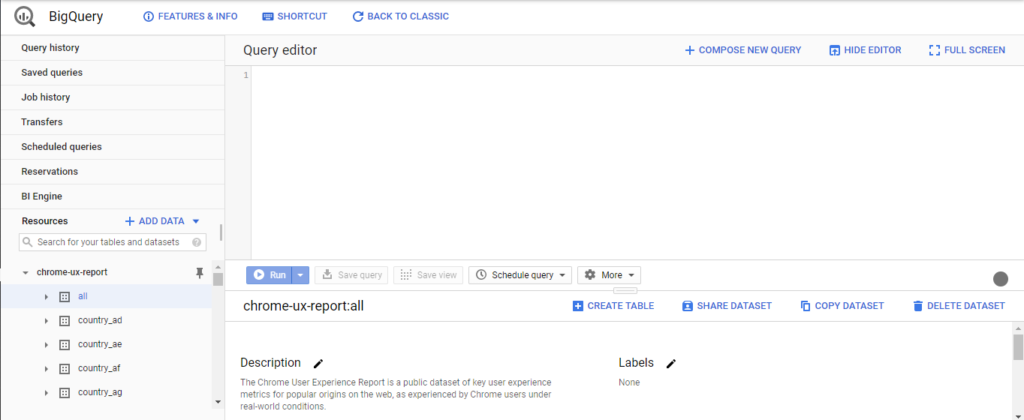
The BigQuery Project is a heaven sent for those who would need to analyze big data sets in SQL Queries. This is what the dashboard looks like:
How can you use it for Core Web Vital signals? According to Google, it works by consolidating user experience metrics by origins that are known by Google web crawlers. This tool hosts the user experience metrics from the Chrome User Experience Report.
Core Web Vital Scores
There are only three ways that your optimization for core web vitals can arrive at: Poor, Needs Improvement and Good. There are different factors affecting the scores and it varies for each web vital:
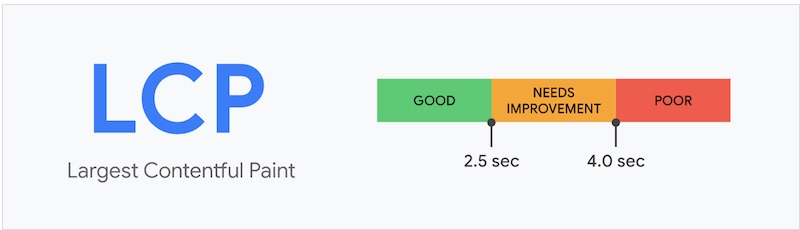
Largest Contentful Paint (LCP)
This is for the Largest Contentful Paint (LCP), which is what you need to focus on to know how well your page loads for the users who visit your site.The metric is there to help you see how long your large content renders on the page. The best score you can have for this is to have a rendering time below 2.5 seconds. Given that fact, you should not beat yourself up too much on achieving that figure, just make it fast enough to satisfy a user. Do not sacrifice usability in your pursuit to get a great score for these metrics.
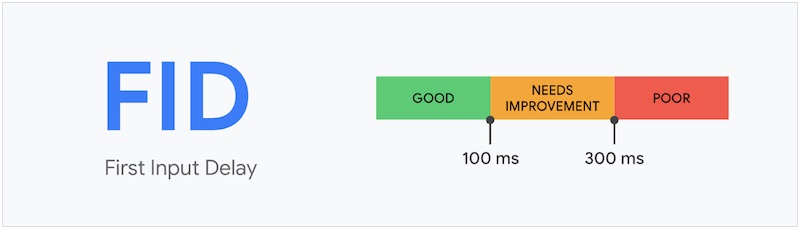
First Input Delay (FID)
Focusing on the First Input Delay (FID) means that you value how a user interacts with your page. User experience deals heavily with user engagement since this measures how your user can receive a response from your site. With FID, the areas you should pay attention to would be the clickability of the buttons, selecting sections from a drop-downmenu, or filling out forms on the site. There should also be great consideration for the actions that your users can perform on the site. Google looks at a score that is less than 100ms for this web vital and the best way to go about this is to carefully look at the code and measure the performance based on the areas you can optimize.
Cumulative Layout Shift (CLS)
Google treats the Cumulative Layout Shift as a web vital that primarily deals with the visual aspects of a site, particularly on mobile view. This is the continuous position of the page no matter what fraction of the page moves during loading time. Any unstable element on your site will set you up for a lower Core Web Vital score. However, this does not include interactive features such as a layout change when a user clicks on a button.
Key Takeaway
Although the new ranking factor would not roll out until 2021, it would still be best if you optimize as early as now. What’s great is that you have an array of tools at your disposal for this purpose. All it takes is a visit to Google Search Console and you can see what area would need your attention. Scoring low for Core Web Vitals will be detrimental for your SEO since you need users to stay on your page. Not only are you guaranteed users into your site, you would know that it is valuable traffic that can help your online presence thrive as well.
What are the steps you’re taking to optimize for Core Web Vitals? Comment down below!