The Best Ways to Optimize Your Site Speed

Site speed is a part of On site optimization that can be really easily overlooked when you’re a busy internet marketer. You’ve got an overflowing email inbox, social media stuffs to take care of, and your next blog entry. Who has time for site speed? Well just so you know, site speed has increased my pageviews dramatically. (Not to mention it’s a ranking factor.) It’s a powerful, rewarding thing to optimize. In this series, I’ll take you through the best, easiest ways to optimize your site speed.
Note: This post is an introduction to our series on site speed. This is in no way meant to end our series on Breaking Down Content Marketing. In fact, it is meant to back it up.
[bq1]
Site Speed Optimization Series
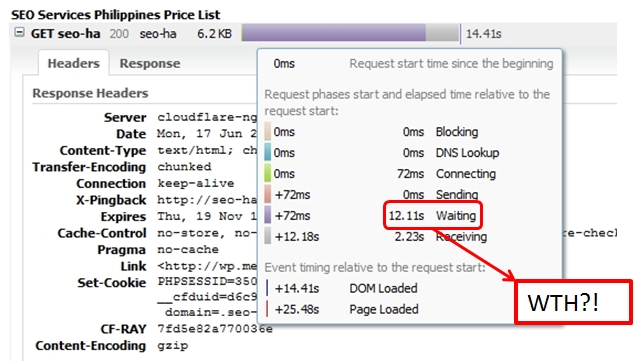
Here’s the thing: I got utterly surprised when I saw my site speed shoot up to 30+ seconds and the ‘Waiting‘ for server response time (according to Gtmetrix) is more than 14 seconds. I was shocked and taken aback. My natural instinct: Find out more about site speed. This is basically a guide to teaching you everything I found out and how I improved my site speed to have a site that consistently loads at 3-5 seconds even with so many scripts running on each of my pages.
 By the way, if your eyes are sharp enough, I was using Cloudflare during this time. It was their servers that were responding crazily slow. I got fed up. I needed to take things into my own hands. I turned off my cloudflare and unsubscribed my domain from their services.
By the way, if your eyes are sharp enough, I was using Cloudflare during this time. It was their servers that were responding crazily slow. I got fed up. I needed to take things into my own hands. I turned off my cloudflare and unsubscribed my domain from their services.
And so started my painful toil for how to improve SEO Hacker’s site speed. By the way, did you notice that my site speed improved? Please do let me know if you did through the comments section below.
A Little Background
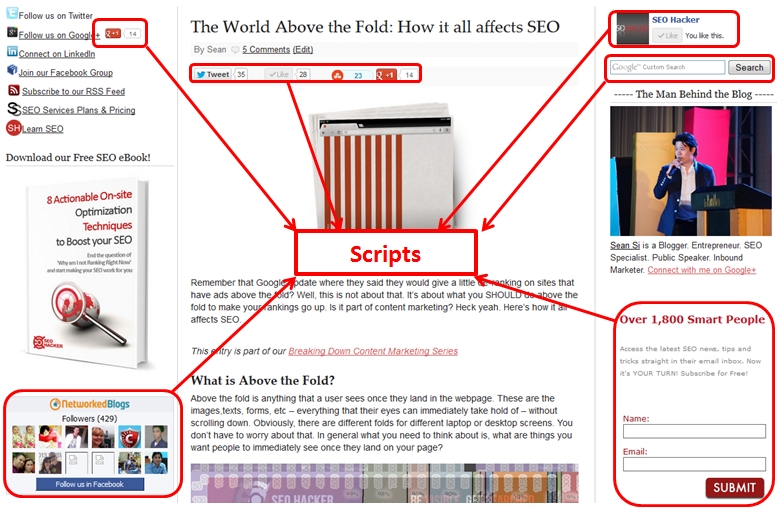
Just so you know, SEO Hacker blog runs on a lot of scripts – mostly java script. Here are some of the visible scripts that I’m running:

Scripts eat a lot of loading time and eats some processing speed. There are solutions in handling scripts to minimize their effect on your site speed.
Check with the Hosting
Of course, like any logical webmaster, if it’s the server’s response time that is crazily bogging down your site, you go to the server’s support. I contacted my webhost about this phenomenon. To their defense, they did investigate this and tried everything they could to lower it down – to no avail. Hence, the bigger question mark in my head. If the hosting’s support team themselves couldn’t put it down, what could be causing this?
I thought that upgrading to a dedicated server would instantly solve my problems. I was wrong.
I researched about processing speed and about reasons to upgrade to a dedicated server. I found out one very important thing: Your server processing speed accounts only for 10-20% of your entire site speed factor. All other factors are up to your front-end scripts and everything that an end-user downloads in his browser.
That slashed off upgrading to a dedicated server from my list.
Most Important Thing About Site Speed
If there is something that I’ve learned through all this, it’s that the most important thing in optimizing your site speed, it’s this: Consistency.
You can optimize your site speed all you want, you can upgrade to the best servers, employ the fastest CDNs, but if your site speed is not consistent, all these are just money down the drain. The problem with site speed is that most of the time, it becomes inconsistent because of all the additional scripts you’re going to add, because your CDN runs to a problem or experiences downtime. Because you installed a plugin that is in conflict with your caching plugin. And the list goes on and on.
An inconsistent user experience is frustrating. Optimizing your site speed should mean consistency for your users.
I rummaged around what I could improve with SEO Hacker. According to Gtmetrix, here are the list of things we need to watch out for with regards to site speed:
- Specify Image Dimensions
- Optimize Images
- Remove Query Strings from Static Resources
- Avoid Bad Requests
- Defer Parsing of JavaScript
- Avoid a Character set in Meta Tag
- Optimize the Order of Styles and Scripts
- Serve Scaled Images
- Specify a Character set Early
- Leverage Browser Caching
- Minify CSS
- Specify a Cache Validator
- Specify a Vary: Accept-Encoding Header
- Minify Javascript
- Enable gzip Compression
- Minify HTML
- Avoid Landing page Redirects
- Enable Keep-Alive
- Inline Small CSS
- Inline small Javascript
- Minimize Redirects
- Minimize Request Size
- Put CSS in the Document Head
- Serve Resources from a consistent URL
- Avoid CSS @import
- Combine Images using CSS Sprites
- Prefer Asynchronous Resources
From YSlow
- Add Expires Headers
- Make Fewer HTTP Requests
- Use a Content Delivery Network (CDN)
- Reduce DNS Lookups
- Compress Components with Gzip
- Use Cookie-free Domains
- Minify Javascript and CSS
- Configure Entity Tags (ETags)
- Avoid Empty src or href
- Avoid URL Redirects
- Make AJAX Cacheable
- Put CSS at the top
- Remove duplicate Javascript and CSS
- Put JavaScript at Bottom
- Avoid AlphaImageLoader Filter
- Avoid HTTP 404 (Not Found) Error
- Reduce the Number of DOM Elements
- Do not Scale Images in HTML
- Use GET for AJAX Requests
- Avoid CSS Expressions
- Reduce Cookie Size
- Make Favicon Small and Cacheable
- Make JavaScript and CSS External
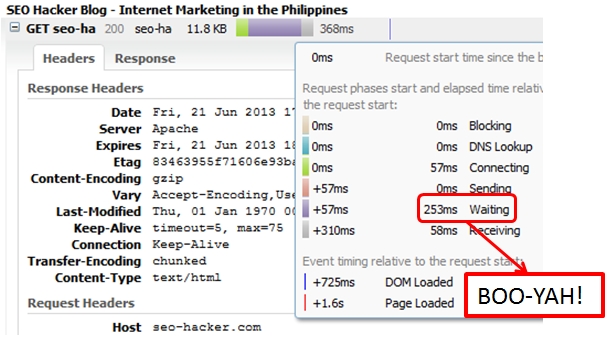
I’m not gonna lie to you, I still don’t know what most of these mean and what they are for. But for what I know, I’ve improved – and it has reflected to a very improved site load speed for SEO Hacker. Here’s my current ‘Waiting‘ server response time.

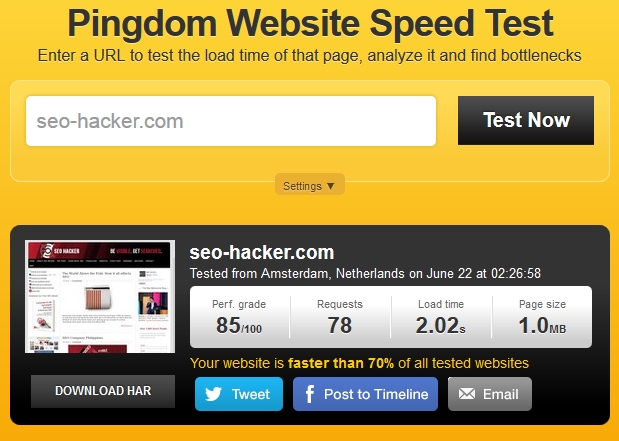
And here’s my latest Pingdom site speed. It’s pretty consistent for the past few days that I’ve been testing it out.

Here are some of the things that I improved with my website that I’m aware of:
- Optimize Images
- Avoid Bad Requests
- Defer Parsing of JavaScript
- Optimize the Order of Styles and Scripts
- Leverage Browser Caching
- Minify CSS
- Minify Javascript
- Enable gzip Compression
- Minify HTML
- Inline Small CSS
- Inline small Javascript
- Put CSS in the Document Head
- Prefer Asynchronous Resources
- Add Expires Headers
- Use a Content Delivery Network (CDN)
- Use Cookie-free Domains
- Reduce DNS Lookups
- Compress Components with Gzip
- Configure Entity Tags (ETags)
Here are the things I intend to do next:
- Combine Images using CSS Sprites
I will be discussing with you in step-by-step what I did exactly, why I did it and what the results are as I did so – in the next entries of this series. Here’s the list:
- Must-Have Site Speed Plugin for WordPress
- Optimizing Site Speed: Asynchronous and Deferred Javascript
- How to Implement Self-Hosted CDN for Site Speed
- How you can Speed up your Site’s Load Speed by 40%
Faster websites for everyone!